これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >クリッピングマスクで切り抜く |
クリッピングマスクで切り抜く |
|
クリッピングマスクとは上のレイヤーの画像を下のレイヤーの図形や文字 などの形で切り抜くことができる機能です。 ■ 手順ネコの画像を開きます。
⇩ 背景(元画像)は切り抜くことができないため、まずはじめに赤丸で囲んだ背景の 部分をダブルクリックし「猫」というレイヤー名に変更します。
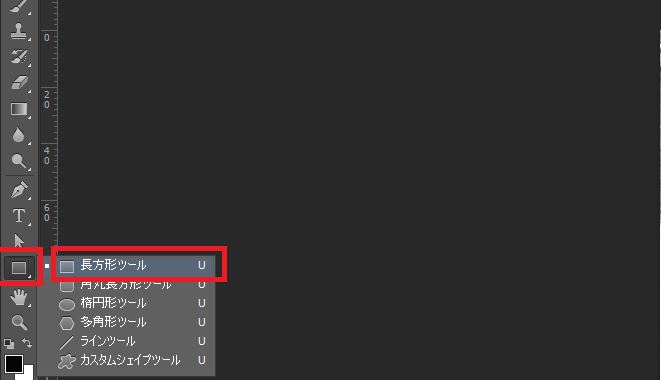
⇩ 画面左の長方形ツールをクリックします。 
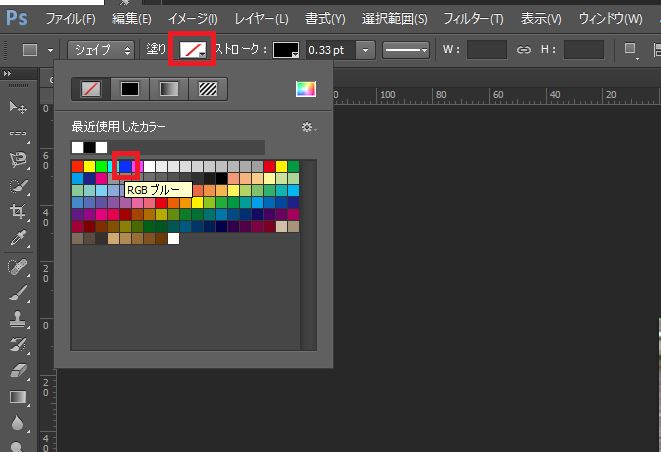
⇩ メニューバーの左にある「塗り」をクリックして長方形の色を青色に 設定します。 色は好みの色に設定してください。 
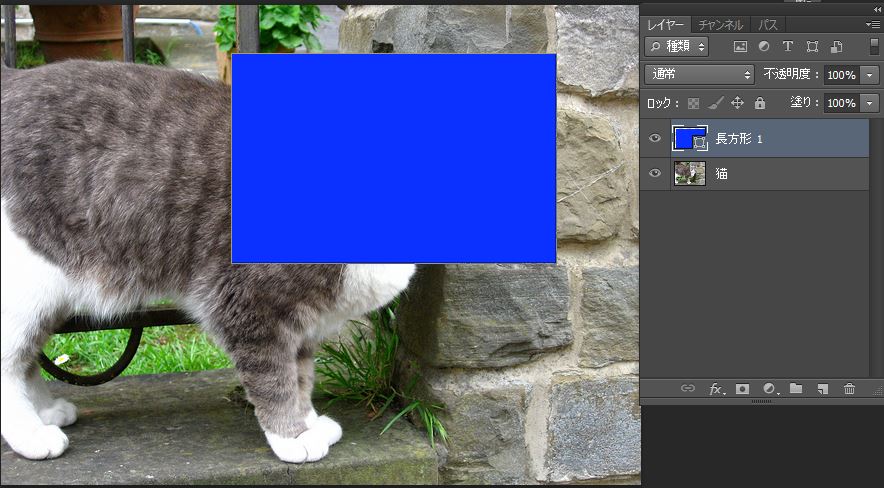
⇩ 長方形を描くと青色の長方形のレイヤーが猫のレイヤーの上に作成されます。 
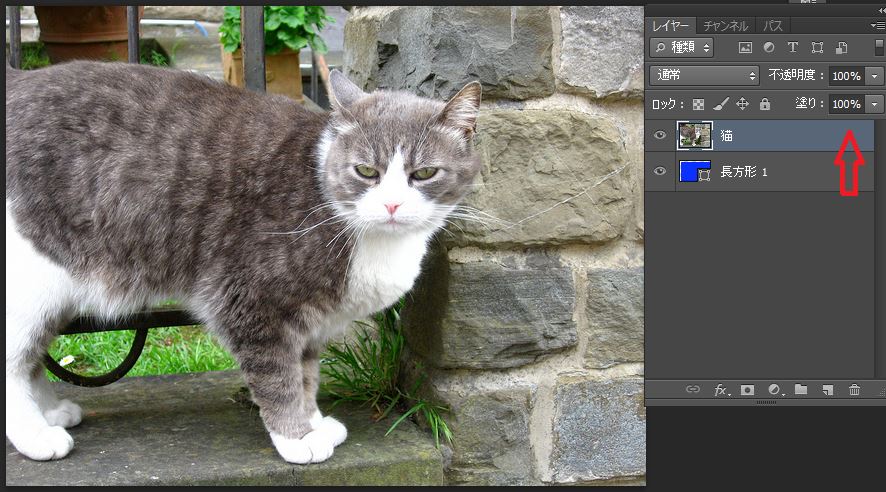
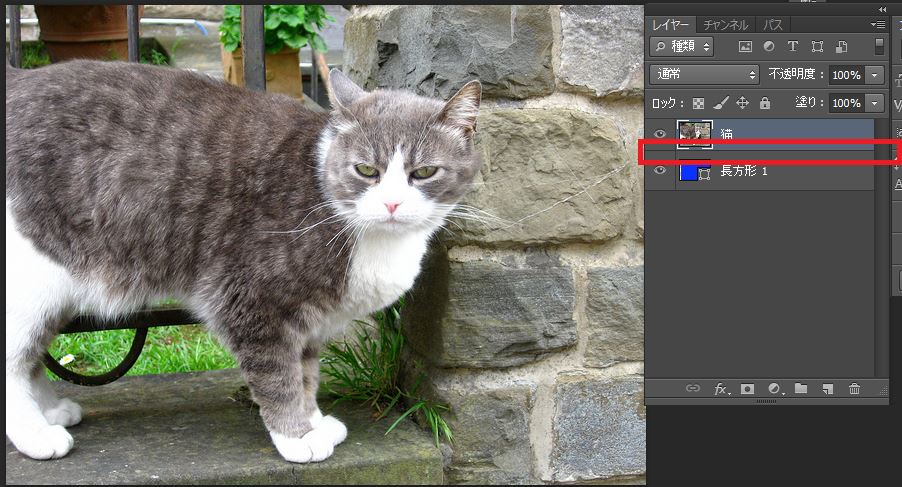
⇩ 長方形のレイヤーと猫のレイヤーの順序を入れ替えます。下の猫のレイヤーを 上方向にドラッグして図ように猫のレイヤーが 上にくるようにします。 
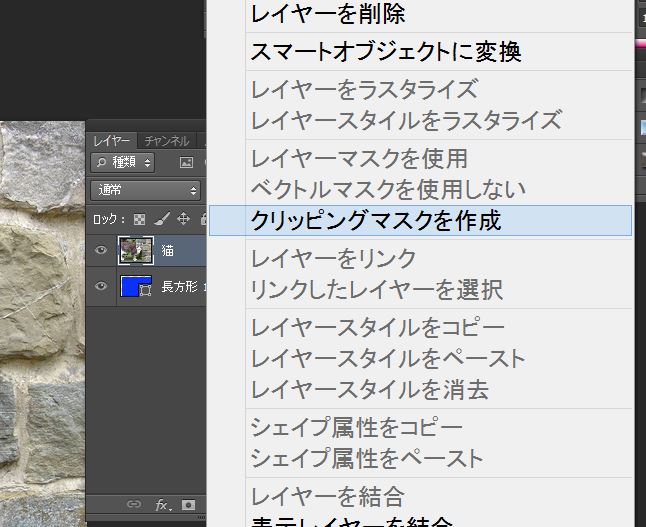
⇩ 猫のレイヤーの上で「右クリック」→「クリッピングマスクを作成」をクリックします。 
⇩
または上記の方法以外に
猫のレイヤーと長方形のレイヤーの間の境界線をキーボードのAltキーを
押しながらクリックします。

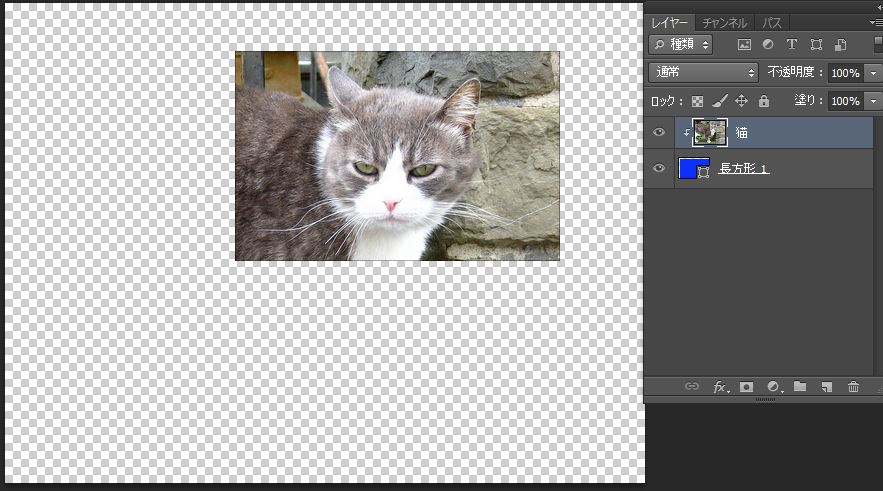
⇩ 上のレイヤーの画像が下のレイヤーの図形の形で切り抜かれました。 
■ その他の項目・ 境界線を調整で切り抜く・ パスで切り抜く ・ アルファチャンネルのコピーで切り抜く |