これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 |
スマホの作り方 |
|
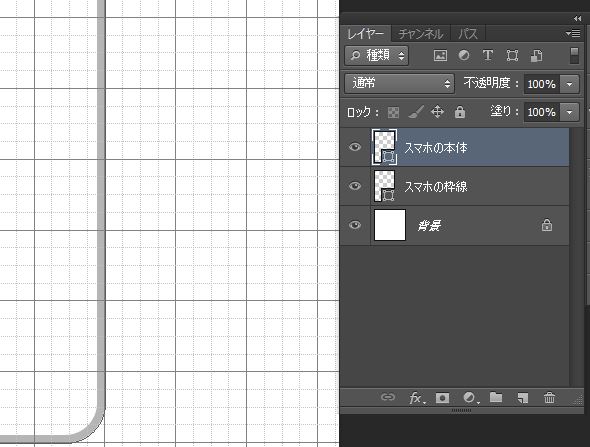
レイヤーパレットで「角丸長方形1」を「スマホの枠線」という名前に変更します。

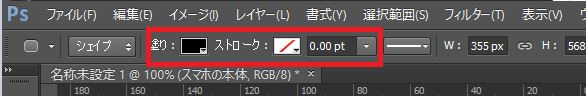
⇩ 「スマホの本体」のレイヤー名が選択されてる状態で メニューバーの下でスマホの本体の塗りの色を黒、ストロークの色や太さは無しに設定します。 
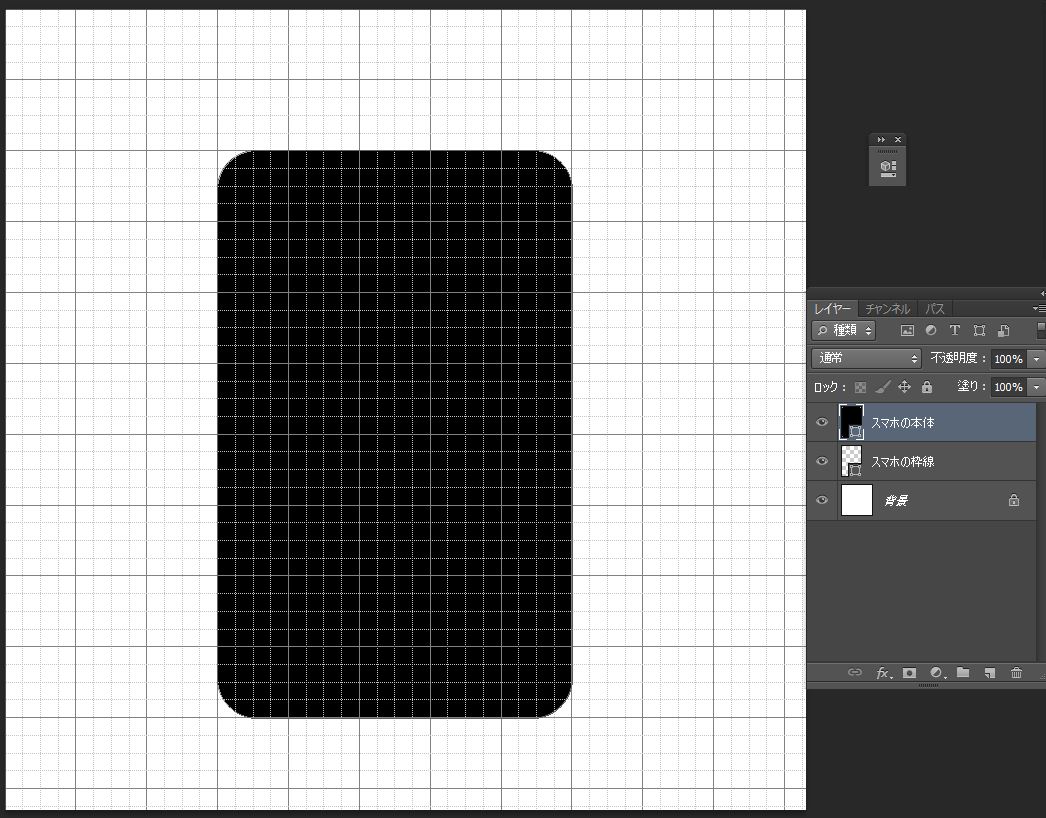
⇩ 黒色の本体が前面に表示されます。 
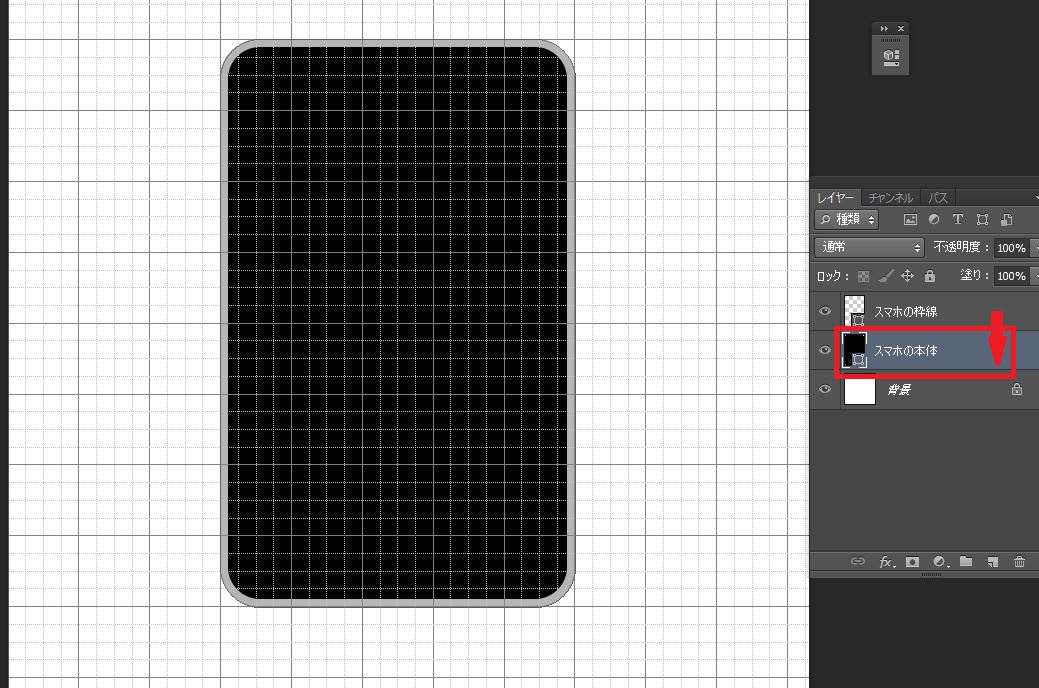
⇩ 図のように上にある「スマホの本体」のレイヤーを下にドラッグすると 「スマホの枠線」のレイヤーが上になりスマホの枠線が前面に表示されます。 
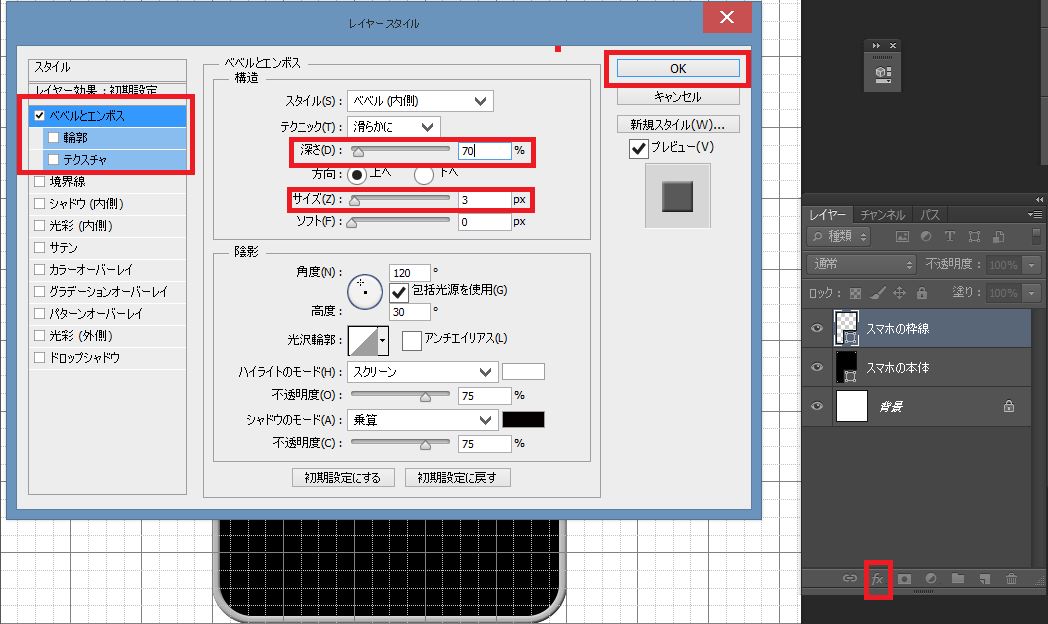
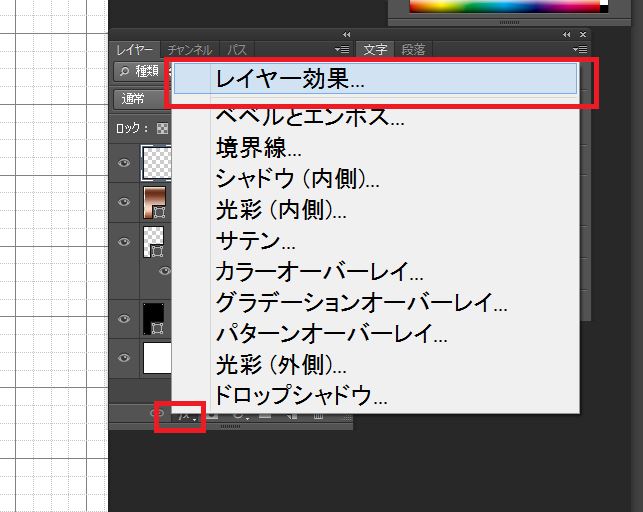
⇩ 「スマホの枠線」のレイヤー名を選択した状態で 下にあるfxをクリックし「レイヤー効果」をクリックすると レイヤースタイルの画面が出るので左側のスタイルから「ベベルとエンボス」を選択します。 ベベルとエンボスの設定で深さは70%、サイズを3pxに設定してOKボタンを押します。 
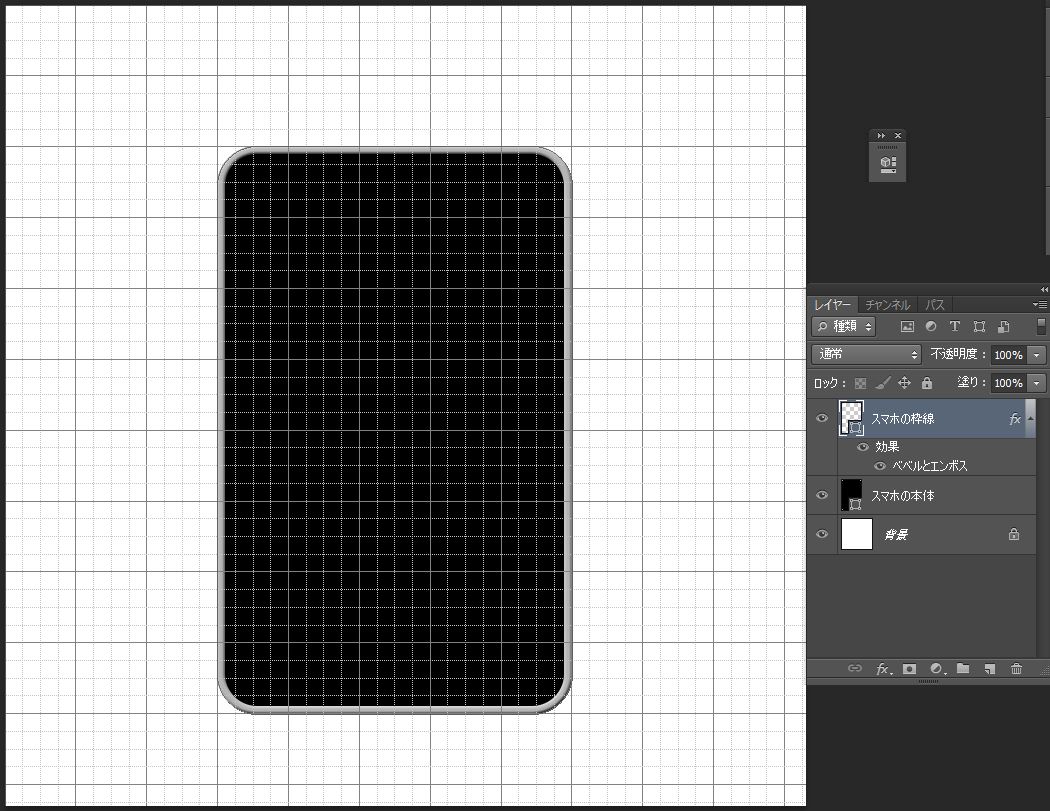
⇩ スマホの枠線が立体的になりました。 
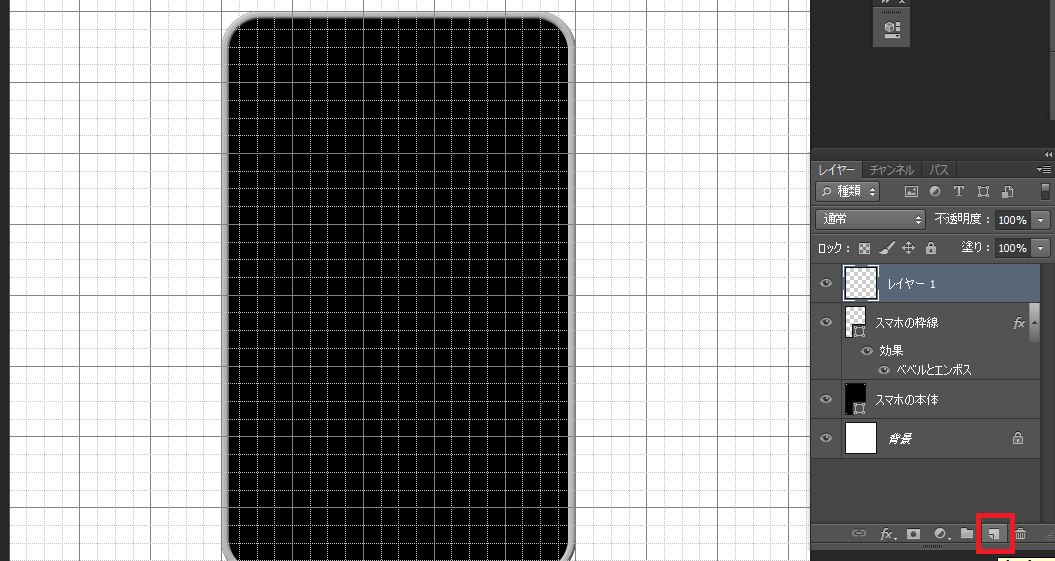
⇩ 「新規レイヤーを作成」ボタンをクリックします。 レイヤー名を「スマホの画面」に変更します。 
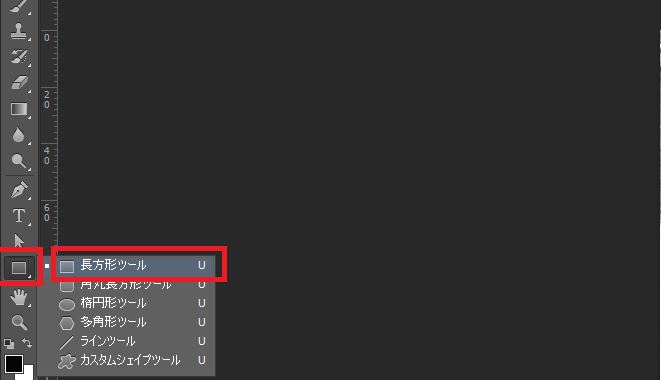
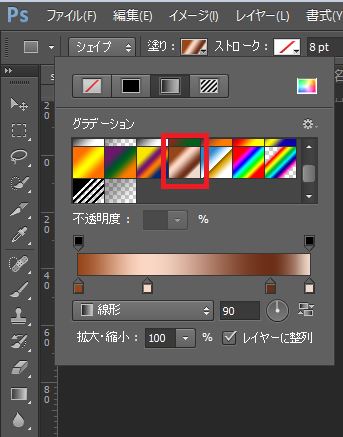
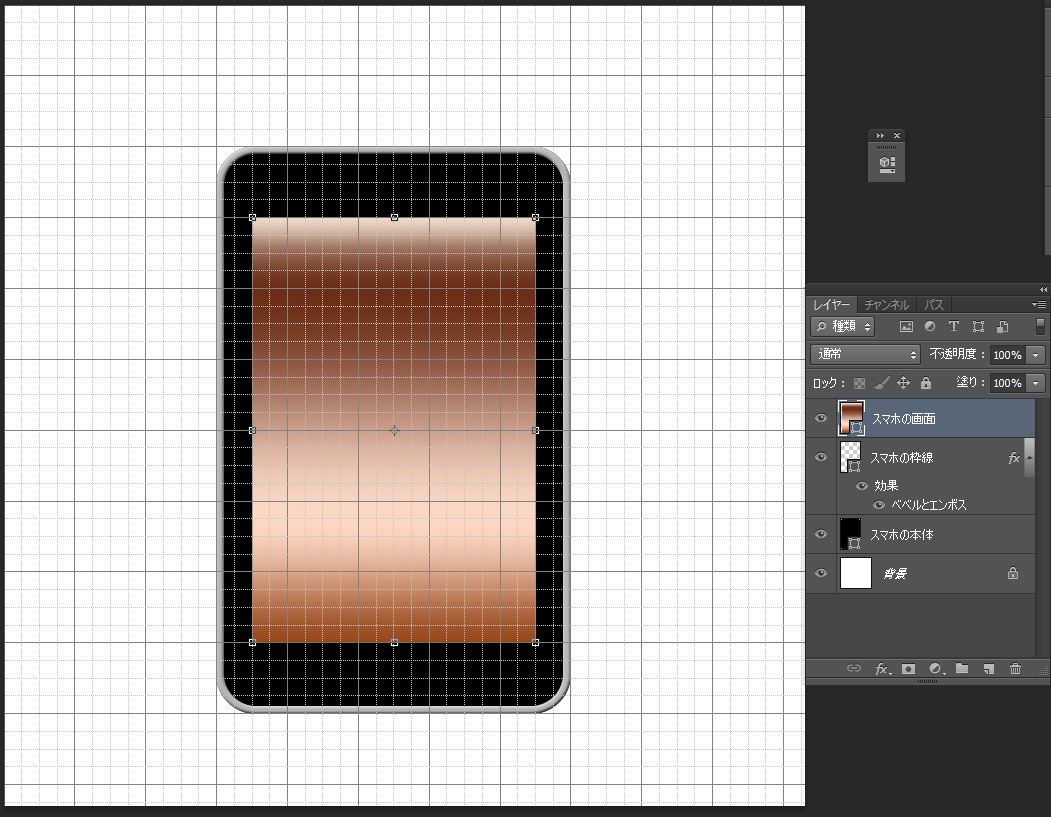
⇩ 画面左から長方形ツールを選択します。 画面上の長方形の塗りをグラデーションのアイコンをクリックして「銅」、ストロークは無しに設定します。 

図の位置で長方形を配置します。位置の微調整は 画面左上の移動ツールでできます。 
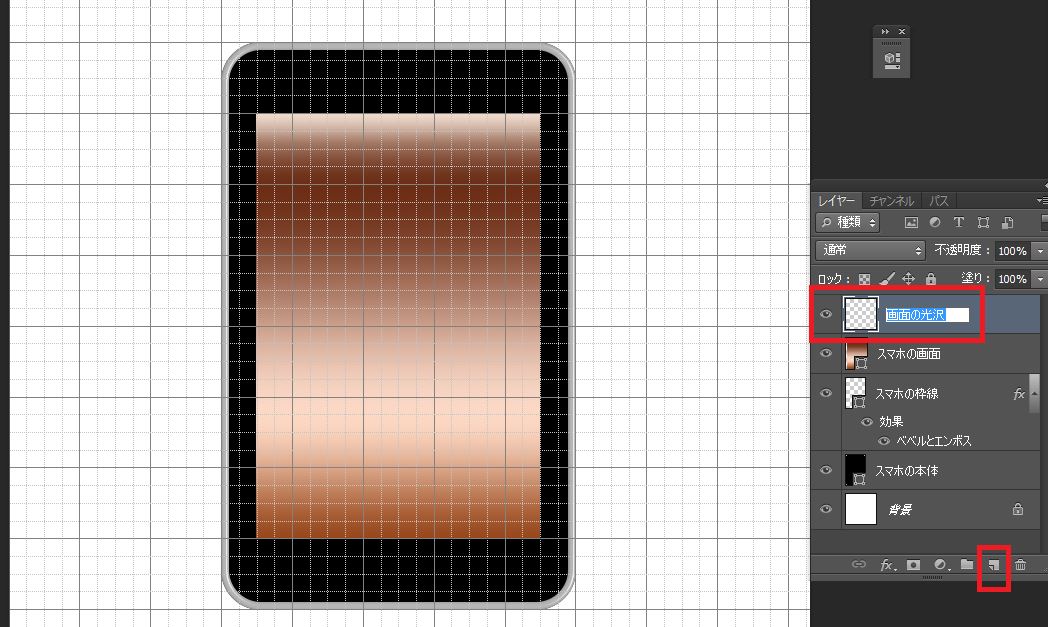
⇩ 「新規レイヤーを作成」をクリックしレイヤー名を 「画面の光沢」に変更します。 
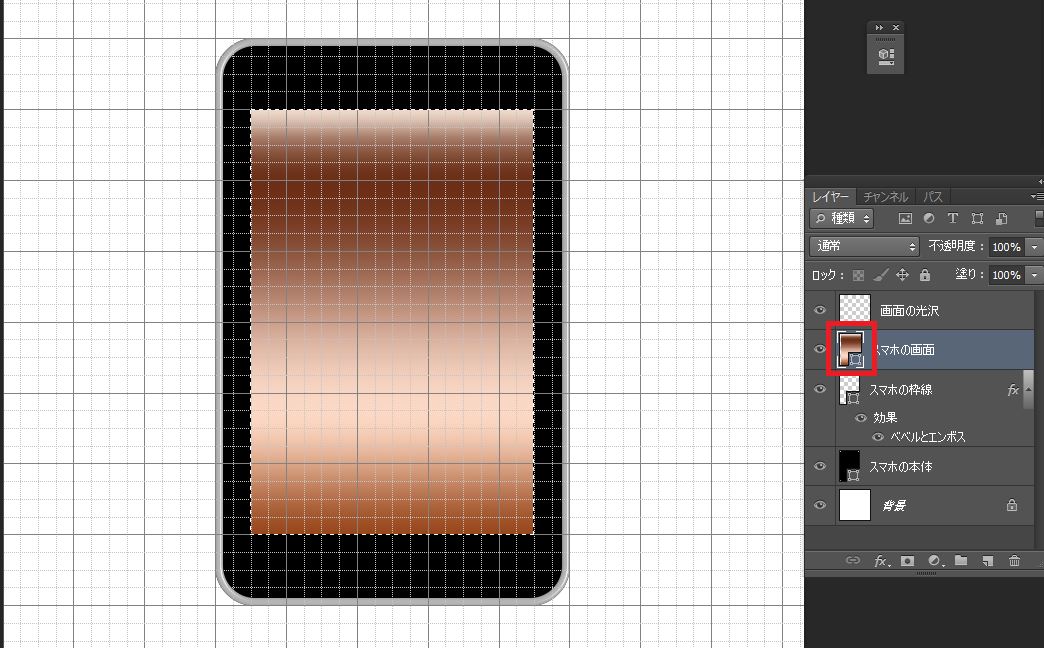
⇩ 「スマホの画面」のレイヤーを選択しキーボードの「Ctrlキー」を 押しながらアイコンの部分だけをクリックすると図のようにスマホの画面だけを選択できます。 
⇩ 「画面の光沢」のレイヤーをクリックしレイヤーパレットの下にある fxのマークをクリックしレイヤー効果をクリックします。 
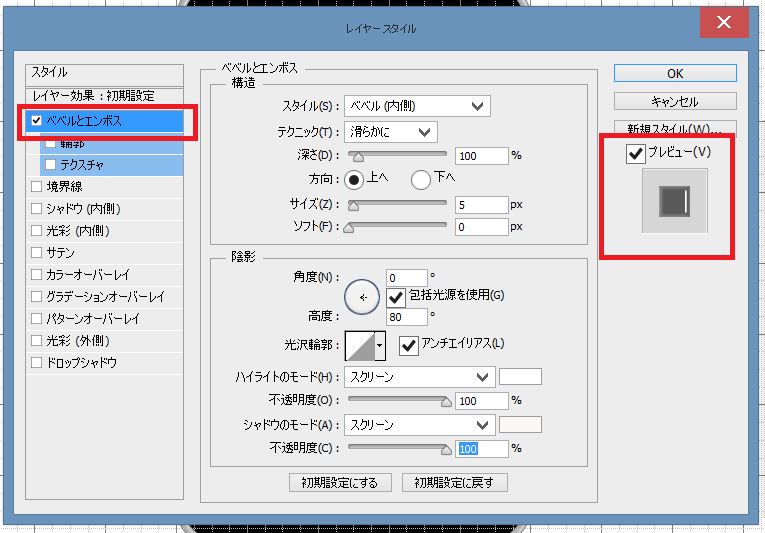
⇩ ベベルとエンボスの「構造」と「陰影」の設定項目で 右側のプレビュー画面を見ながら図のように値を入力します。 
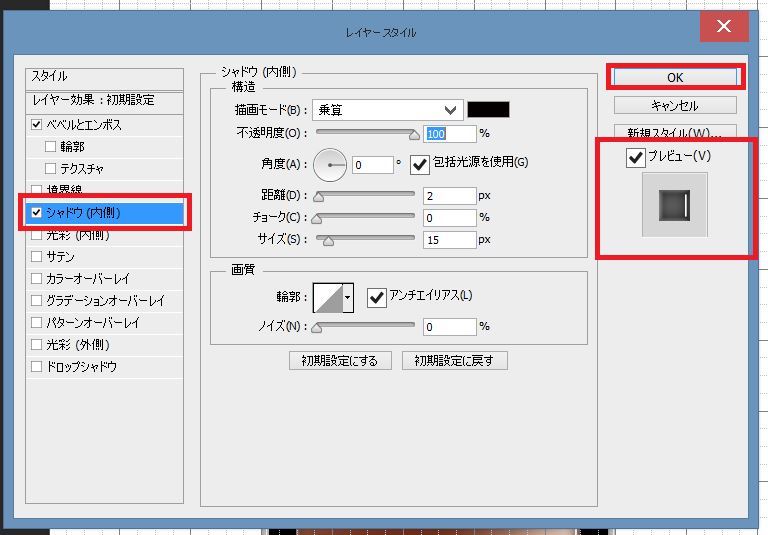
⇩ 同じくシャドウ(内側)の「構造」と「画質」の設定項目で 右側のプレビュー画面を見ながら図のように値を入力します。 設定ができたらOKボタンを押します。 
⇩
|