これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 パート6 |
スマホの作り方 パート6 |
|
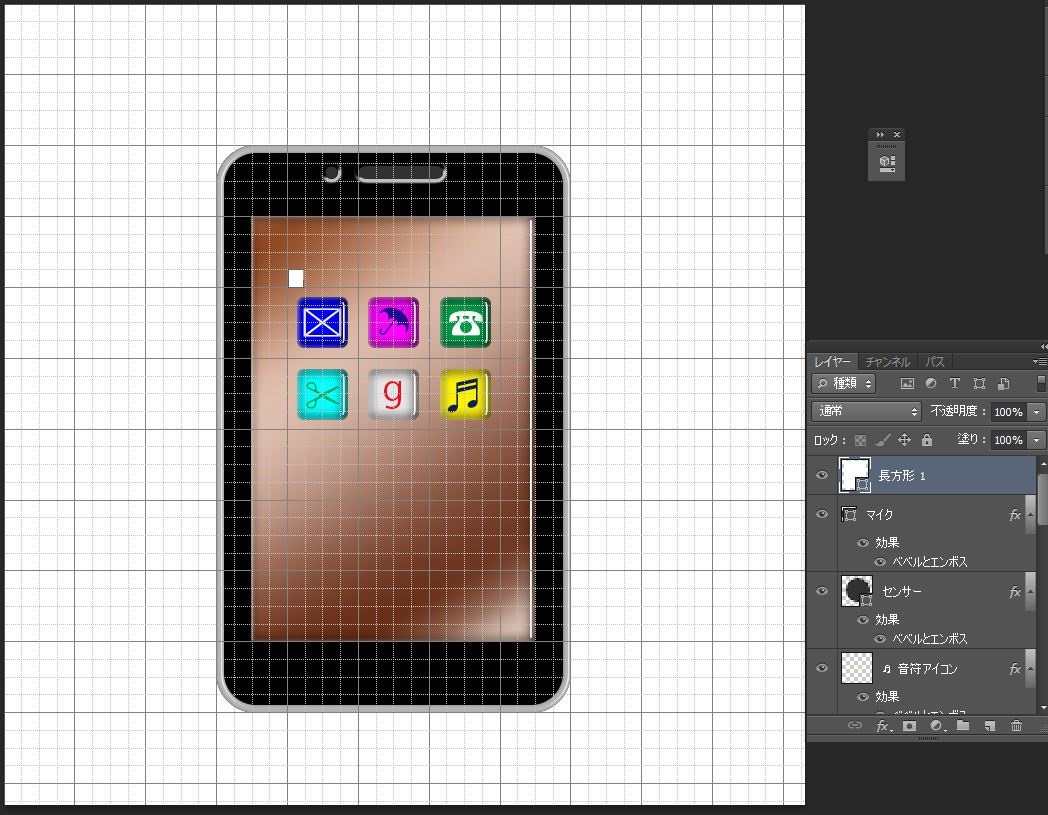
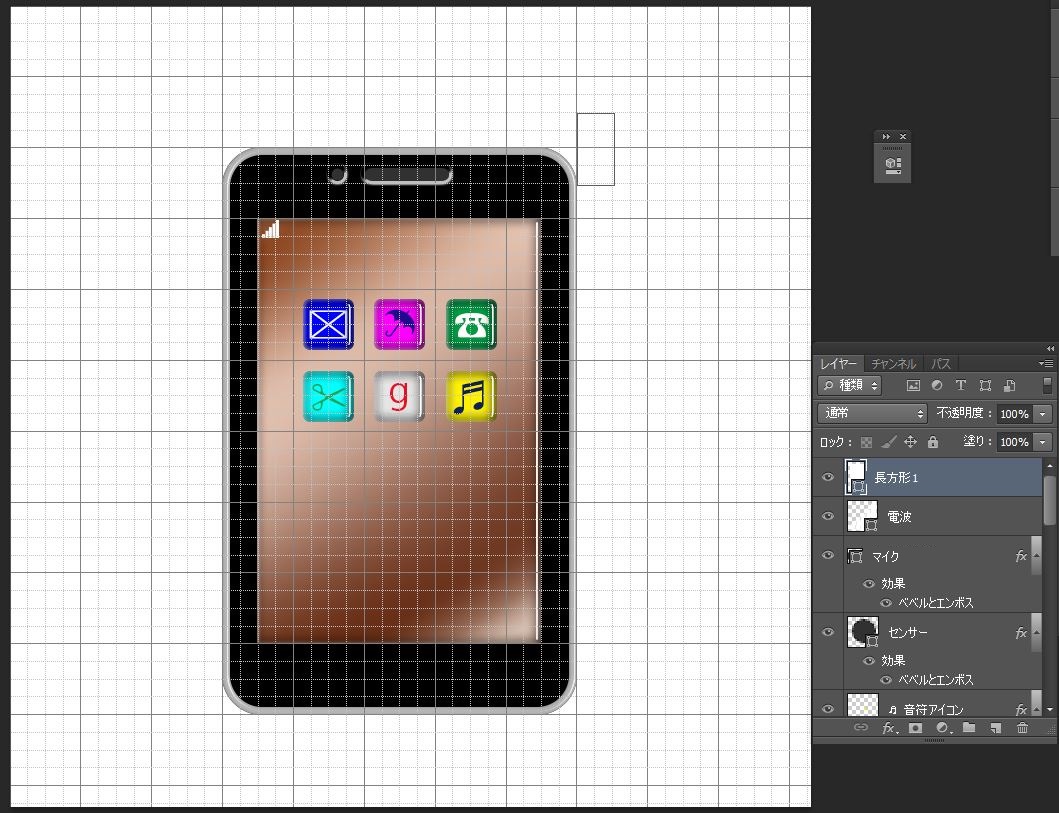
図のようにグリッド(格子の線)に合わせて長方形を描きます。 幅は15px、高さは18pxに設定しています。位置のは画面左上の 移動ツールで調整します。 

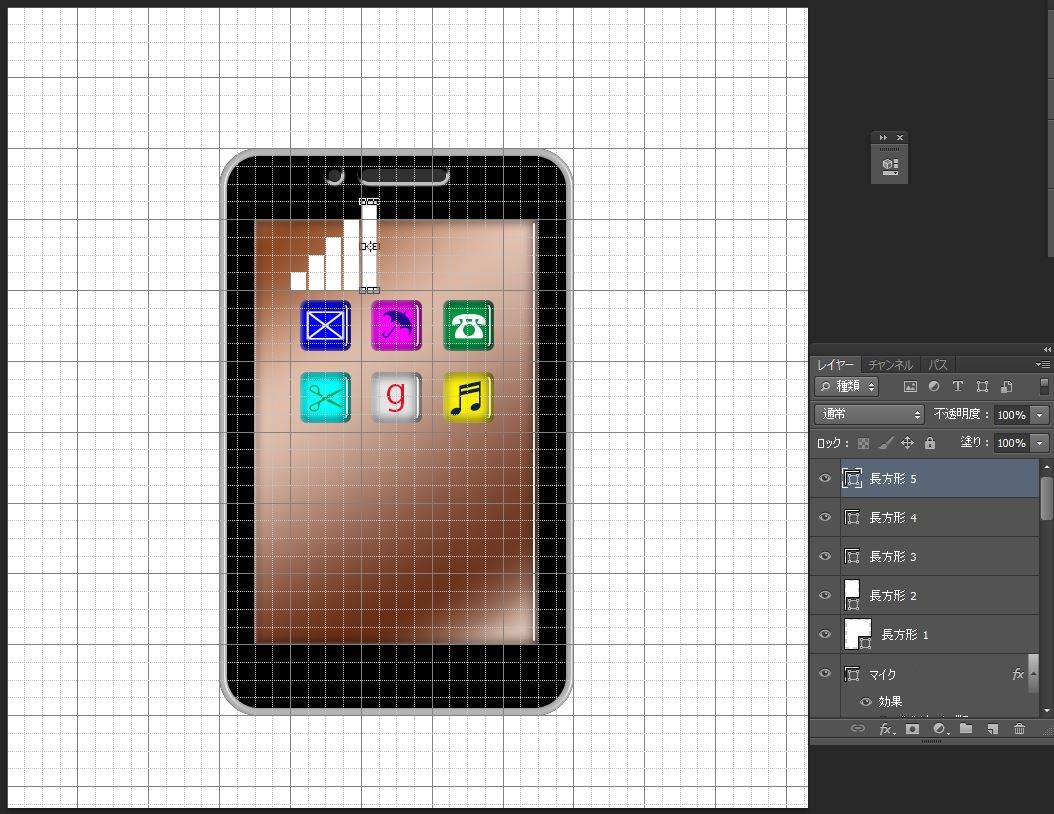
⇩ 上記と同様に長方形を4つ描きます。 幅は一番左の長方形の幅と同じ15pxで高さは 18px×2倍、18px×3倍、18px×4倍、18px×5倍の高さに設定します。 
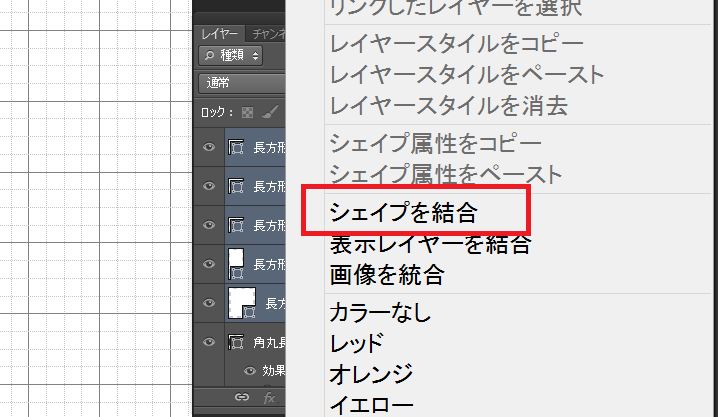
⇩ 長方形1~5のレイヤーを選択し5のレイヤー名の上で右クリックを し「シェイプを結合」をクリックします。 
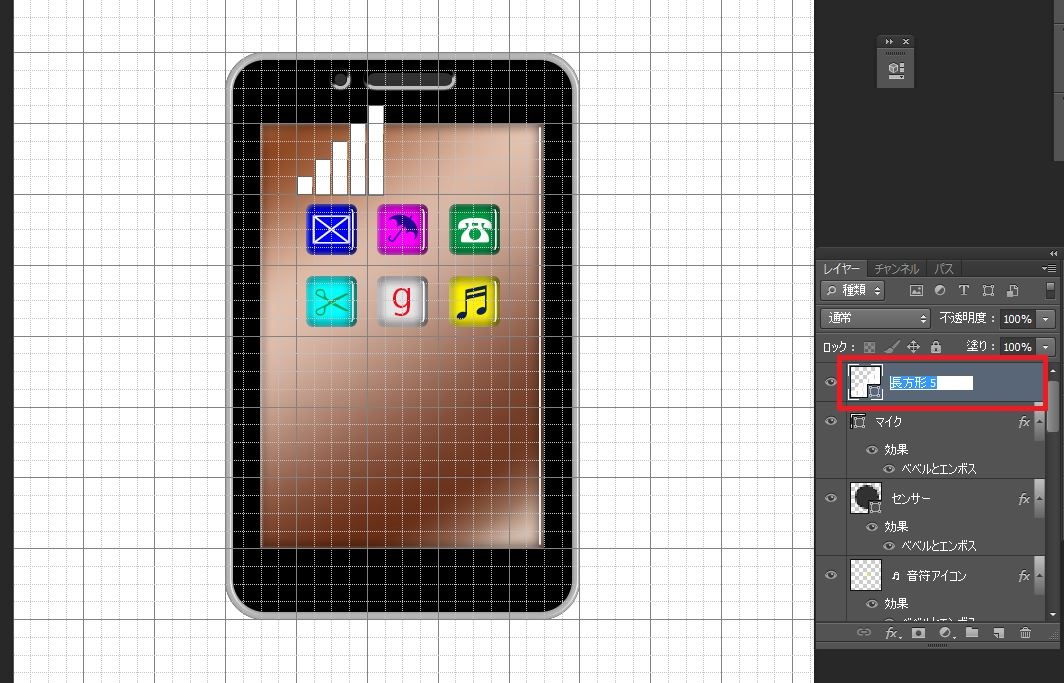
⇩ 5つの長方形が一つに結合されました。 レイヤーパレットで「長方形5」のレイヤー名をダブルクリックして「電波」に変更します。 
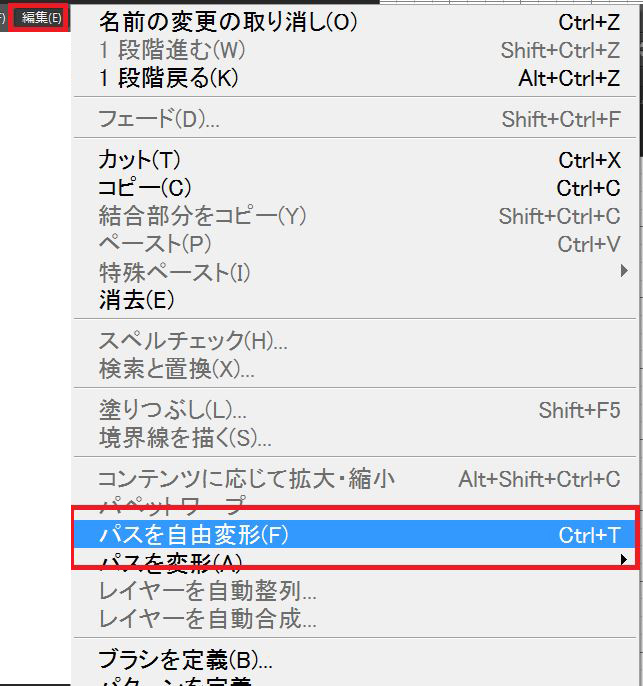
⇩ メニューバーの「編集」→「パスを自由変形」の順にクリックします。 
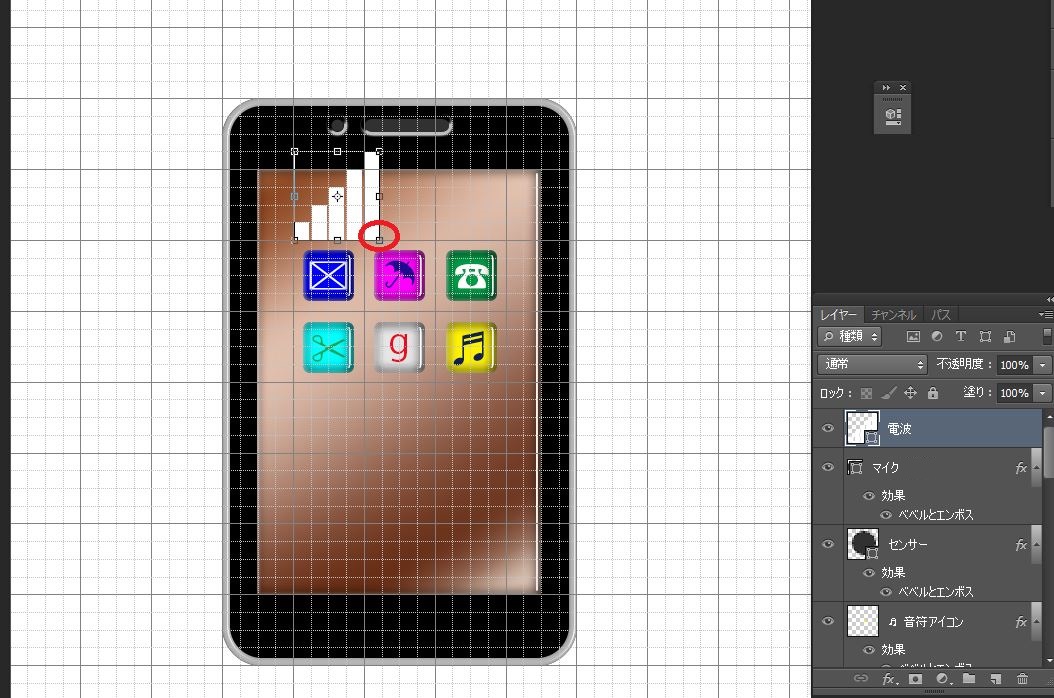
⇩ 電波の図形の右下の部分をクリックします。 
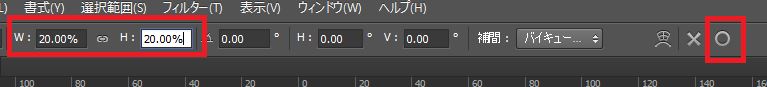
⇩ キーボードの「Shiftキー」を押しながら縮小できますが画面上のオプションでの設定の方が 目的の値で縮小しやすいです。 画面上で電波の図形の幅を100%から20%に変更し高さも100%から20%に変更し 右側の○ボタンで確定します。 
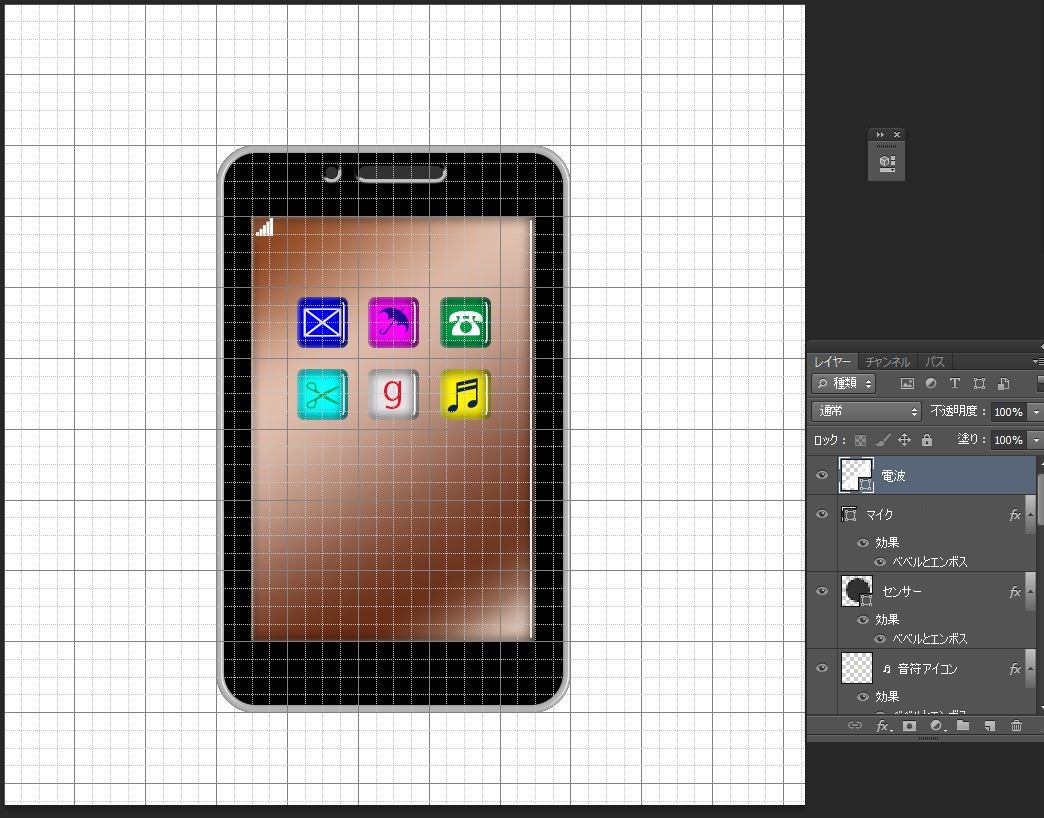
⇩ 画面左上の移動ツールでキーボードの上下左右の「矢印キー」で細かく移動できるので 図の位置まで移動します。 
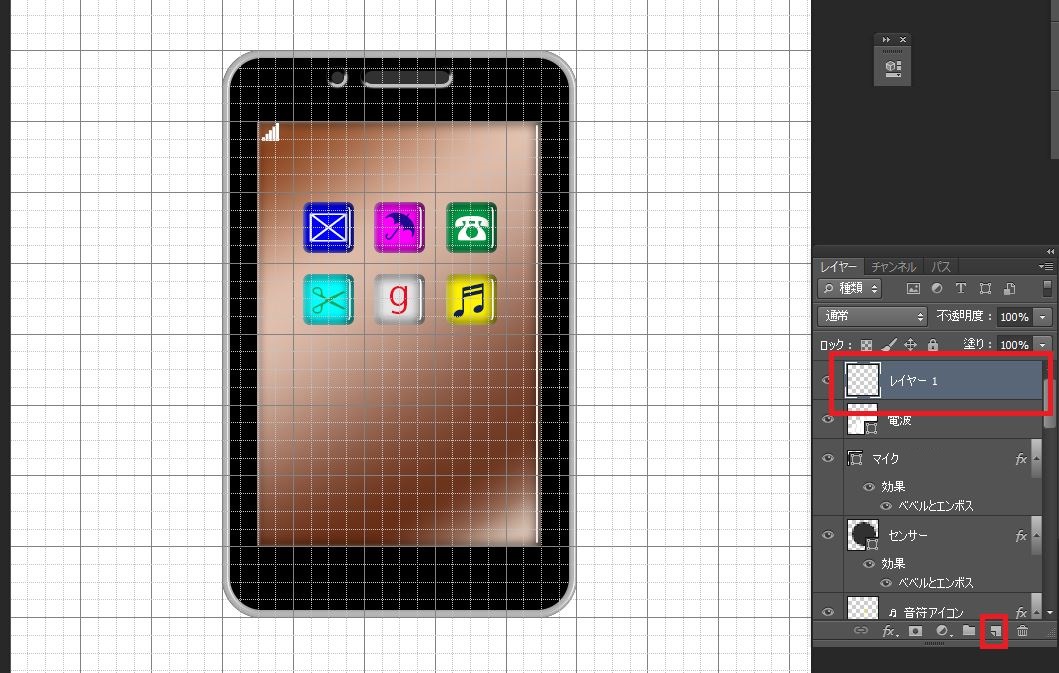
⇩ レイヤーパレットの下で「新規レイヤーを作成」をクリックします。 
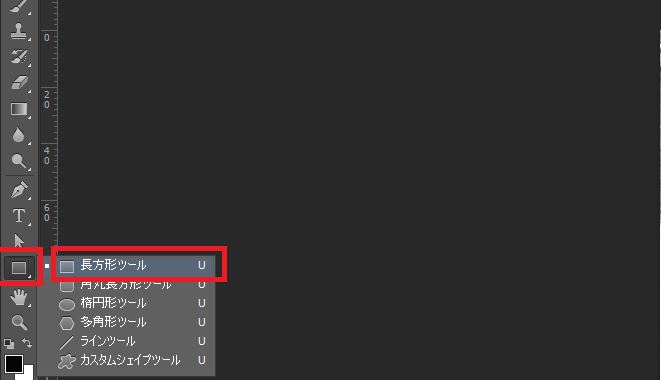
⇩ 画面左の長方形ツールをクリックします。 
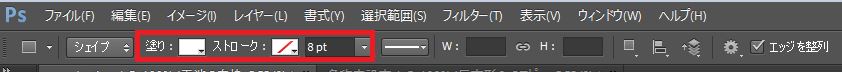
⇩ 画面上で長方形の塗りの色を白に、ストロークは無しに設定します。 
⇩ カンバスの右上のスペースで作業します。図の位置で長方形を描きます。 
⇩
|