これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >押し出しでキーボード パート3 |
押し出しでキーボード パート3 |
|
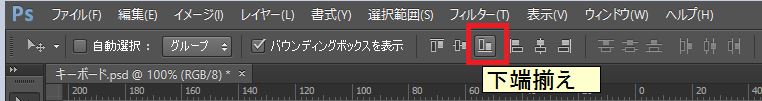
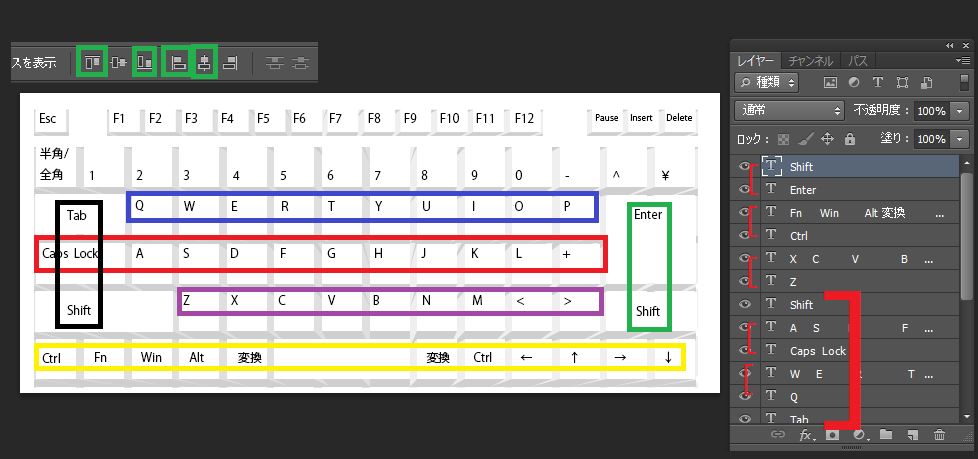
フィルタの押し出しの機能を使用してキーボードを作る解説の続き パート3になります。画面上で下端揃えのアイコンをクリックします。 
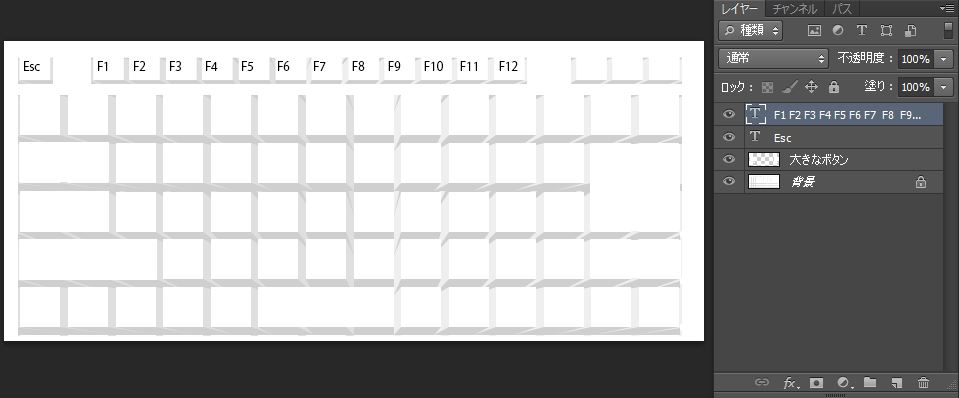
⇩ Escの文字の下端を基準としてF1~F12の文字が揃いました。 
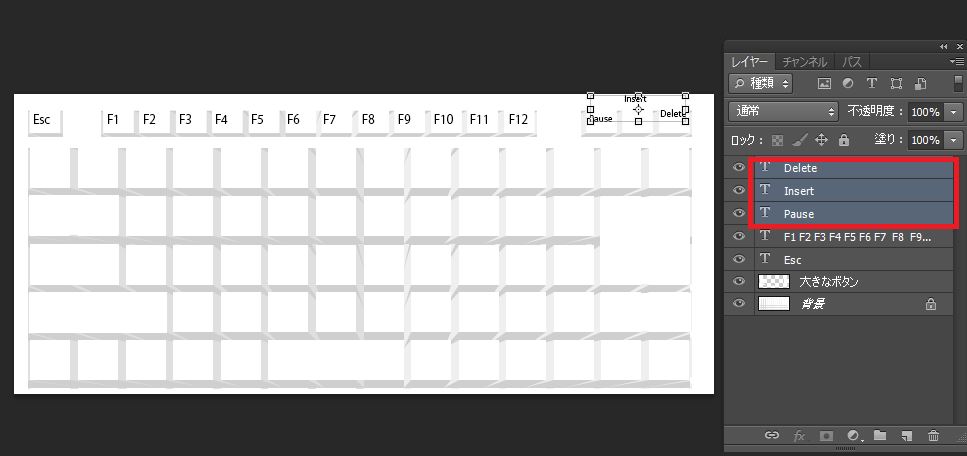
⇩ 次に画面左の横書き文字ツールをクリックし文字のサイズ9ptに設定し「Pause」、「Insert」、「Delete」の文字を入力し上記と同様に 基準位置を下端に揃えます。 
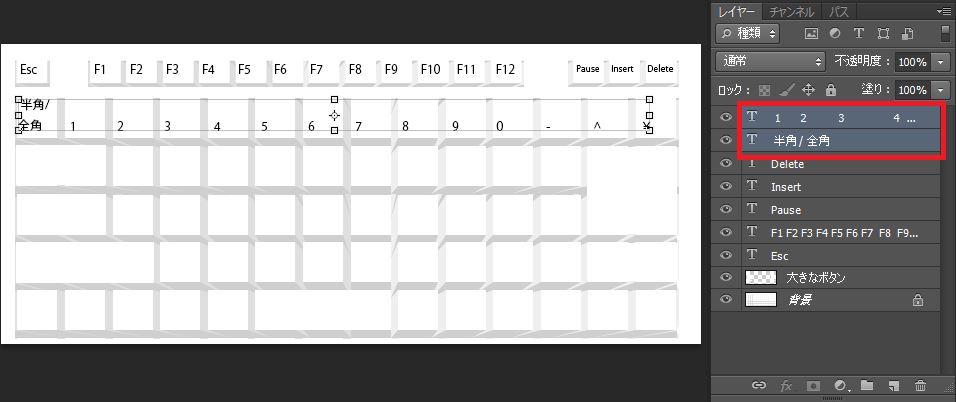
⇩ 上から2番目のキーも上記同様に文字サイズは12ptで入力します。 改行する場合はEnterキーを押します。 
⇩
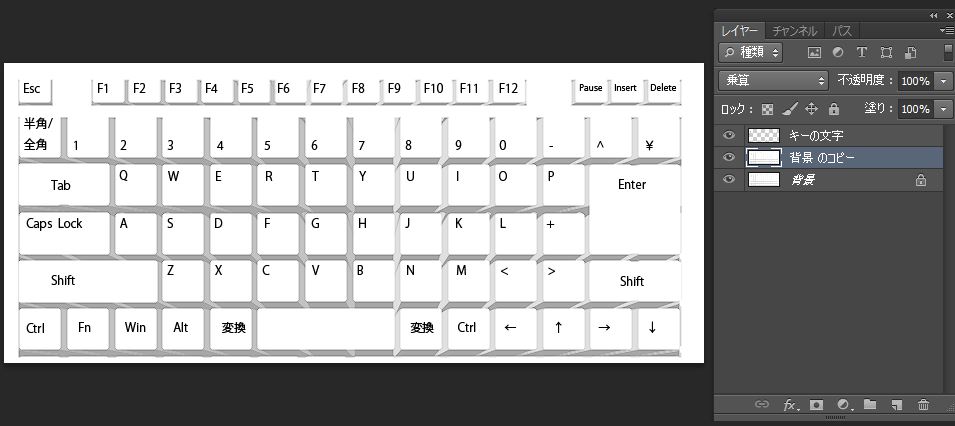
残りのキーの文字も入力していくと図のようになります。
レイヤーパレッドの下から順に

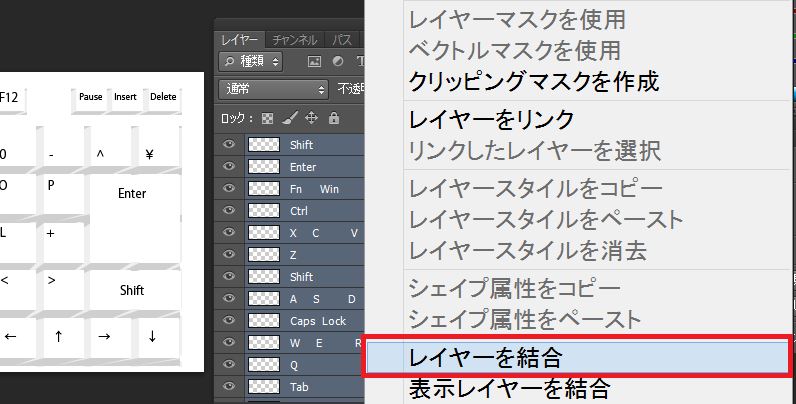
⇩ レイヤーパレッドで文字レイヤーを全て選択し右クリック→ラスタライズし レイヤーを結合します。 
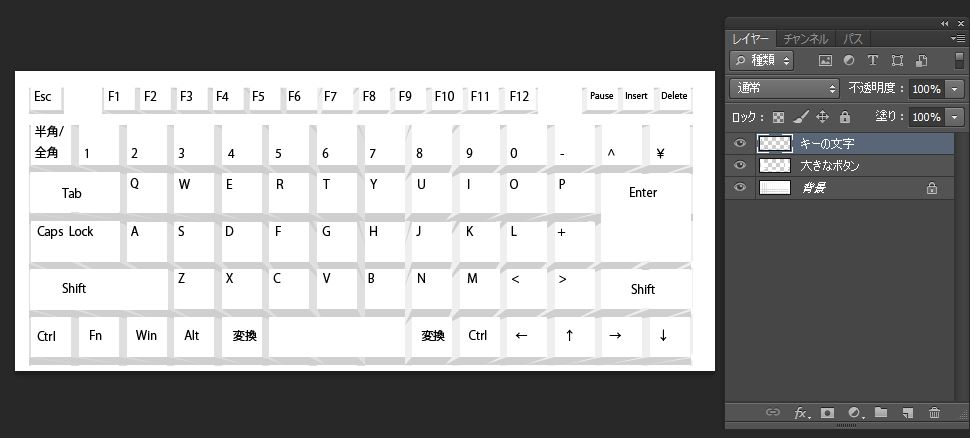
⇩ 結合したレイヤー名は「キーの文字」に変更します。 
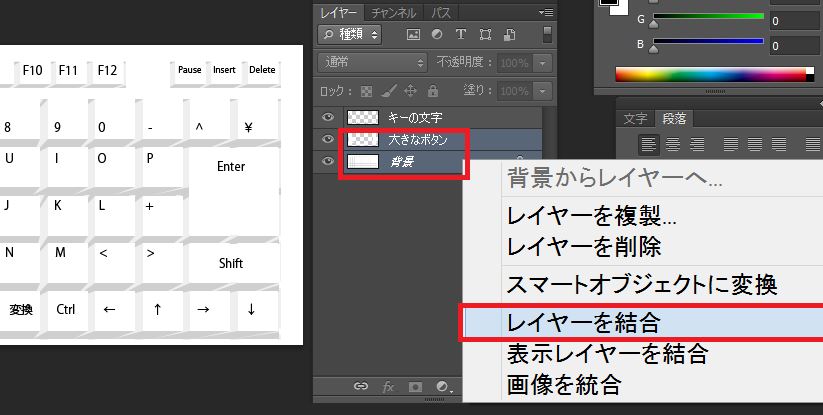
⇩ 背景レイヤーと「大きなボタン」レイヤーも結合します。 
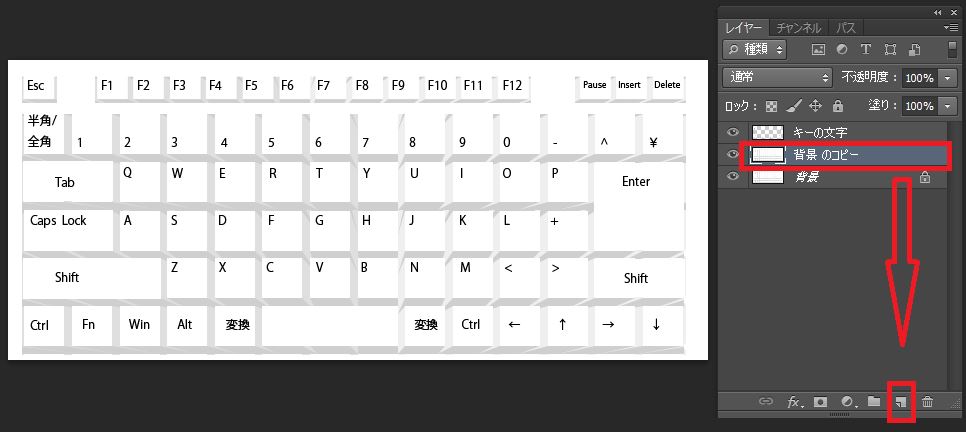
⇩ 背景レイヤーをレイヤーパレッド下の「新規レイヤーを作成」ボタンまで ドラッグして背景のコピーレイヤーを作成します。 
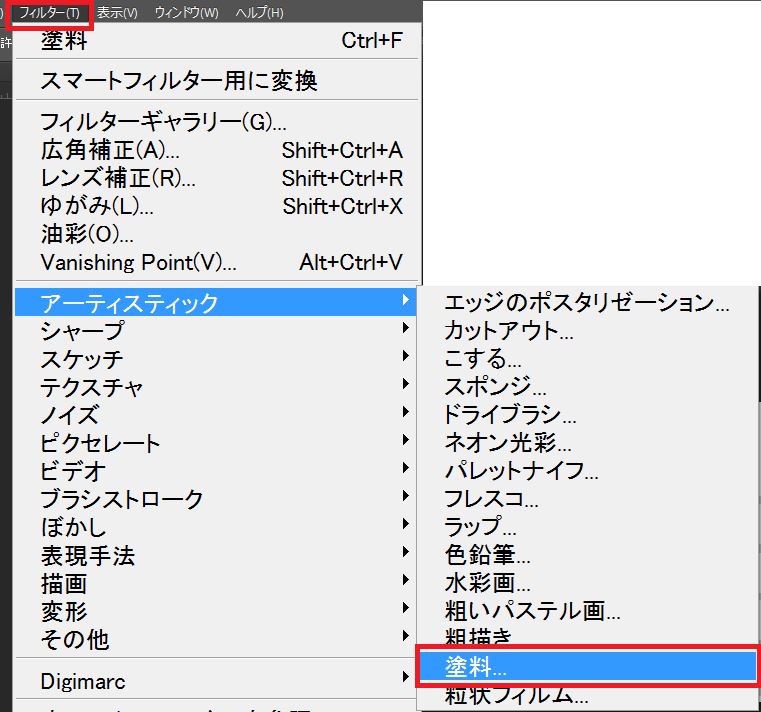
⇩ メニューバーの「フィルタ」→「アーティスティック」→「塗料」の順に クリックします。 
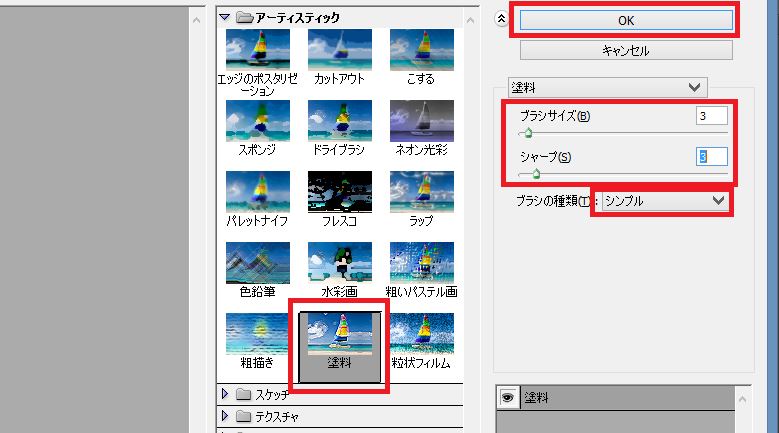
⇩ 「塗料」の設定画面が出るので以下の値に設定しOKボタンを押します。
ブラシサイズ:3

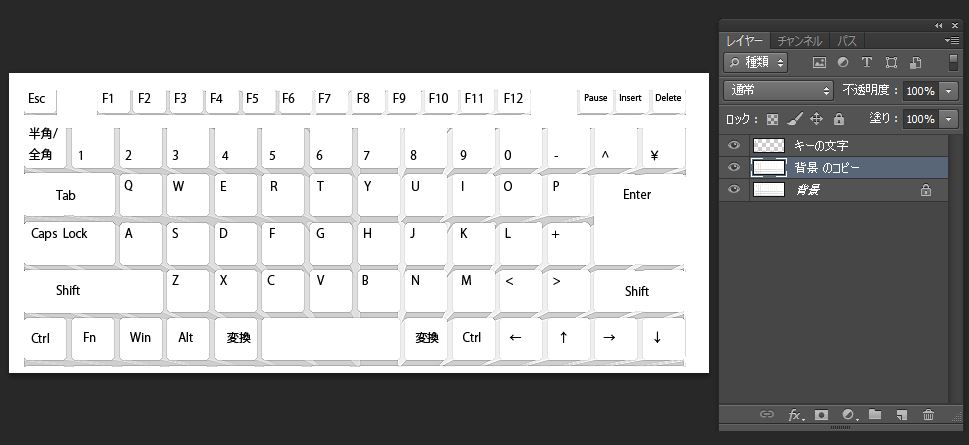
⇩ キーボードのボタンの4隅の角が丸くなっているのがわかります。 
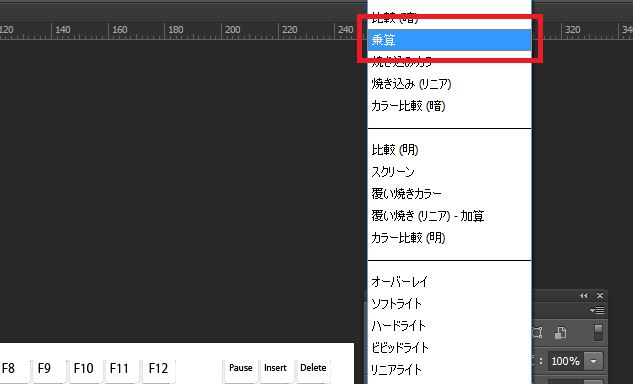
⇩ レイヤーパレッドで「背景のコピー」レイヤーを選択した状態で 描画モードを一覧から「乗算」に変更します。 
⇩ キーボードのボタンの高さ(影の部分)が濃くなりよりボタン感が出ています。 これでフィルタの押し出し機能によりキーボードを作ることができました。 
|