これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 パート5 |
スマホの作り方 パート5 |
|
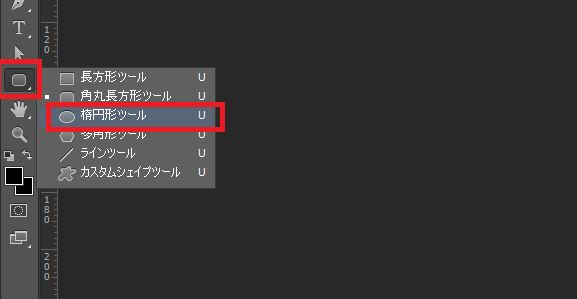
画面左から楕円形ツールを選択します。 
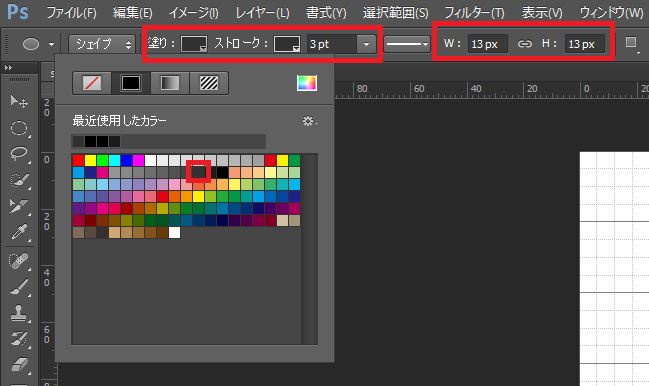
⇩ 画面上で楕円の塗りとストロークの色を90%グレー、ストローク(線)の太さは3pt、幅13px、高さ13px に設定します。 
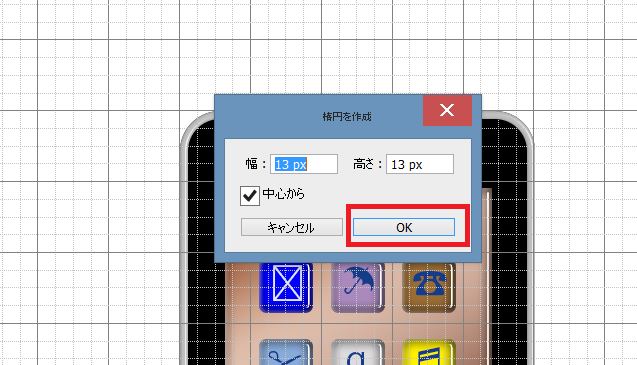
⇩ スマホ本体の上部の黒い部分でクリックすると「楕円を作成」のダイアログボックスが 出るのでOKボタンを押します。 
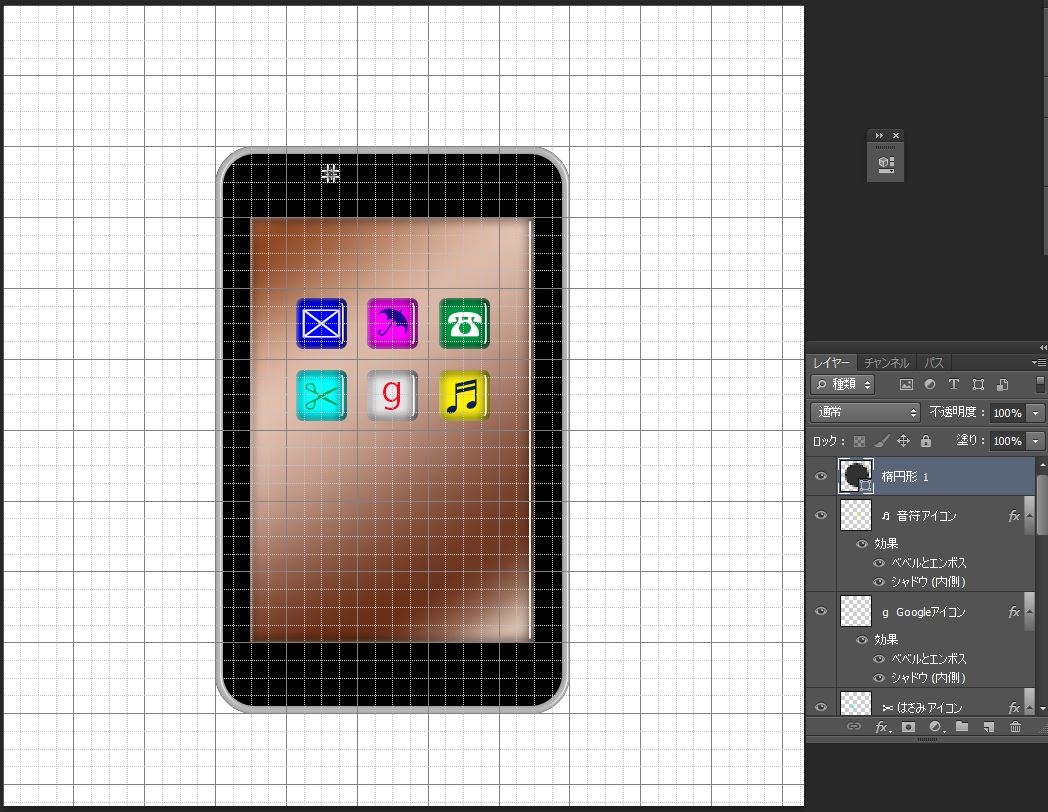
⇩ 正円が描かれたので位置は小さいマス目の中に収まるように 画面左上の移動ツールで調整します。 
⇩
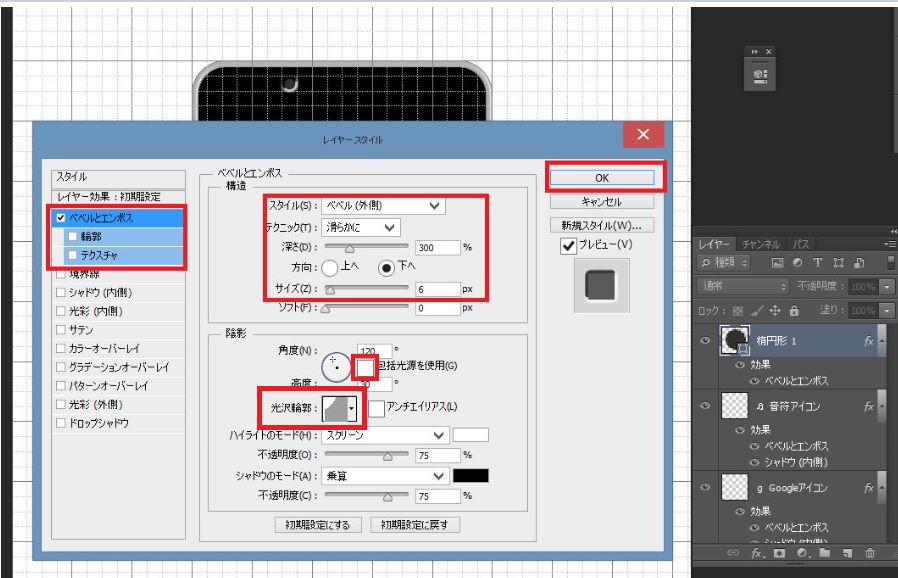
レイヤーパレットの楕円形1のレイヤー名の少し右辺りでダブルクリックすると
以下の画面が出るので左側のベベルとエンボスにチェックを入れて
右側の設定項目で

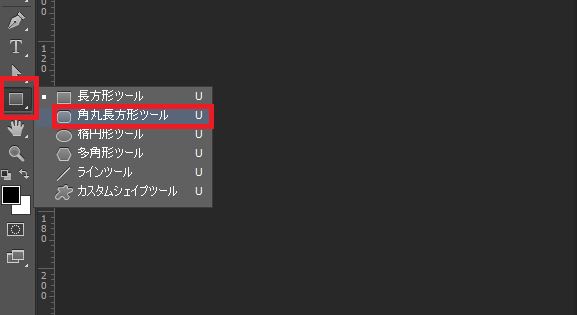
⇩ 画面左の角丸長方形ツールをクリックします。 
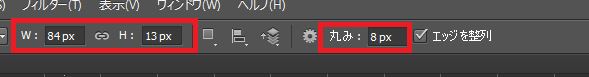
⇩ センサー(正円)の右側に角丸長方形を描きます。そして 画面上で角丸長方形の幅を84px、高さ13px、「丸み」を8pxに設定します。 
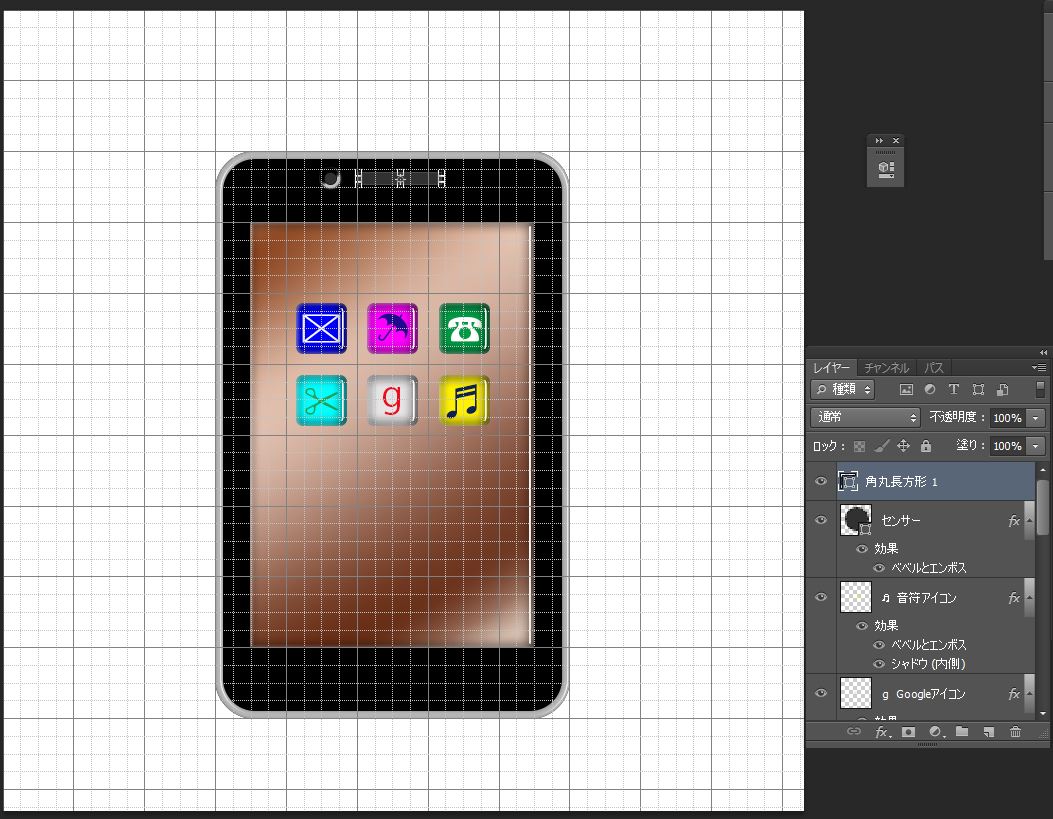
⇩ こちらも画面左上の移動ツールで位置を調整します。 
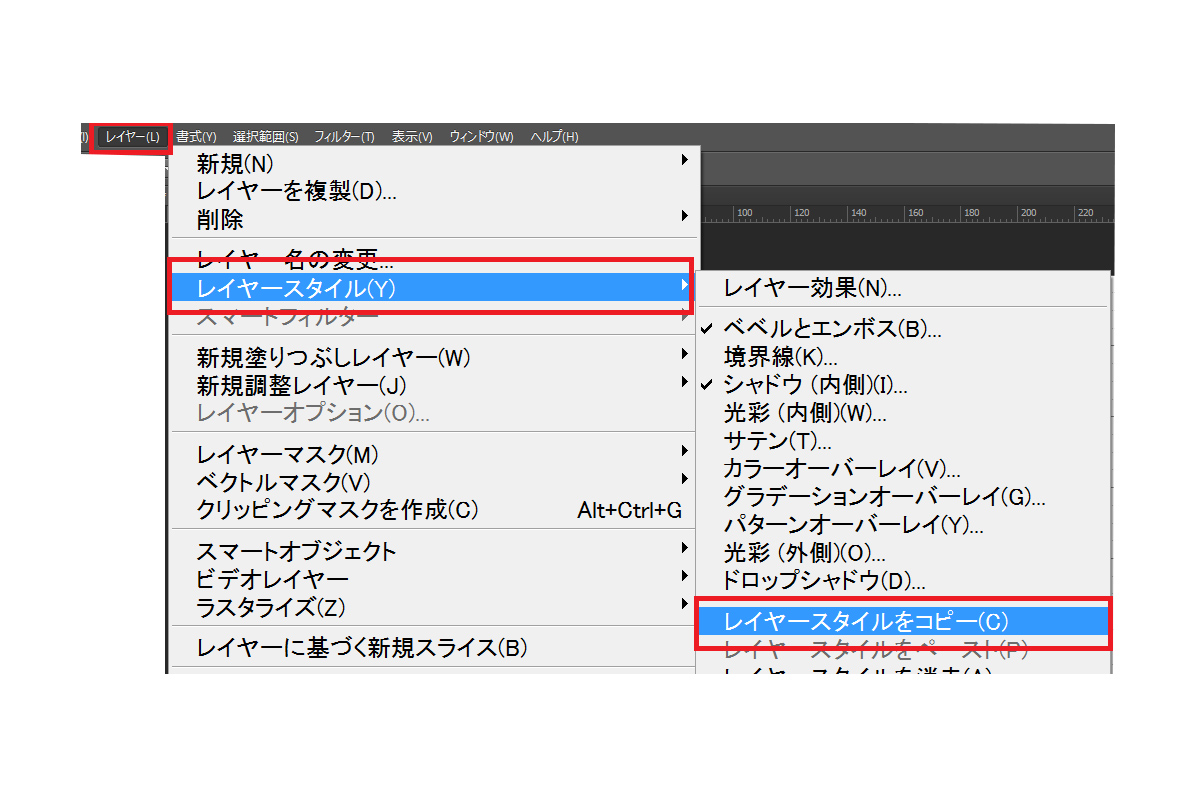
⇩ 「センサー」のレイヤーをクリックし、 メニューバーの「レイヤー」→「レイヤースタイル」→「レイヤースタイルをコピー」の順にクリックします。 
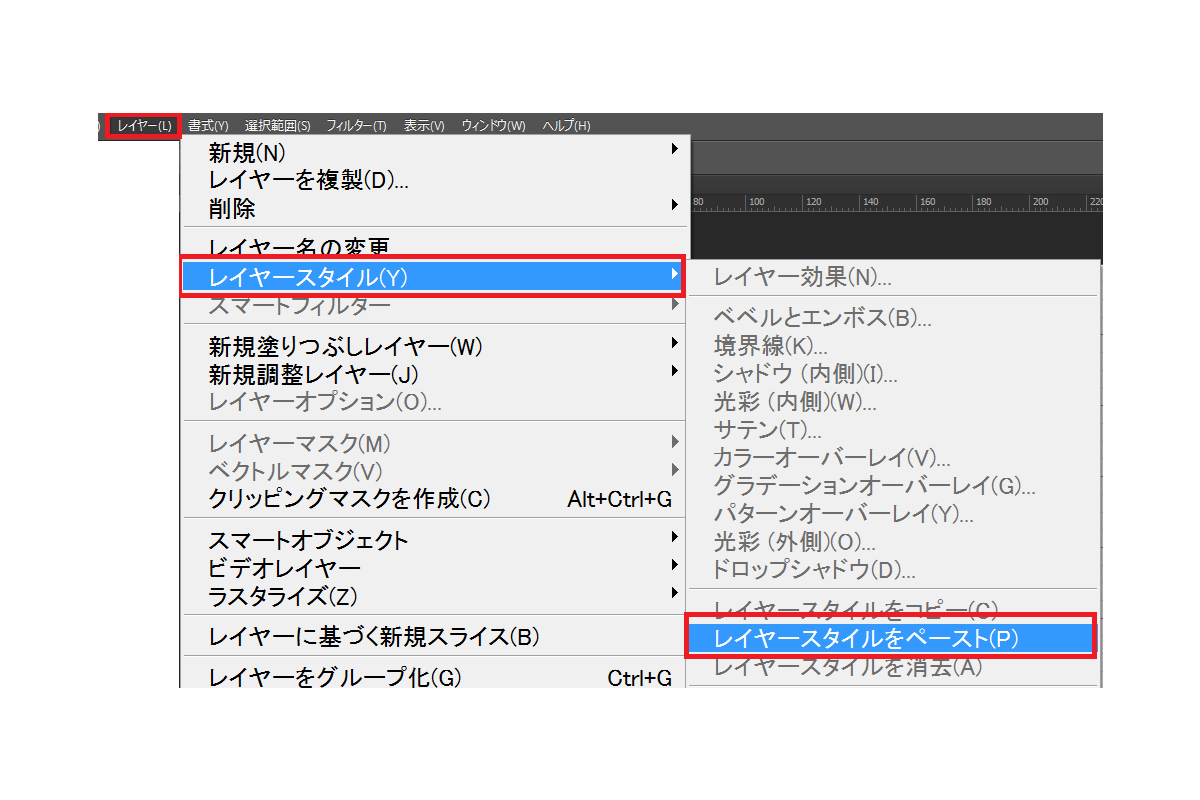
⇩ 次に「角丸長方形1」のレイヤーをクリックし、 メニューバーの「レイヤー」→「レイヤースタイル」→「レイヤースタイルをペースト」の順にクリックします。 
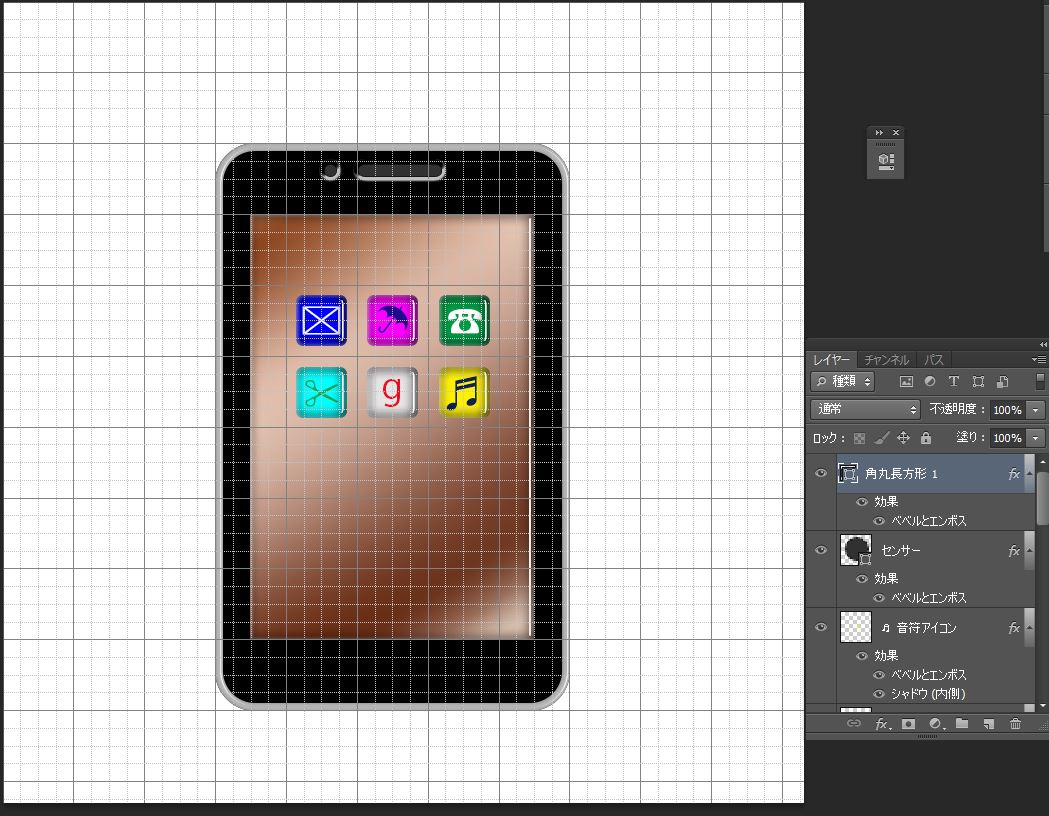
⇩ センサーと同じレイヤースタイルが角丸長方形にも適用され 内側にくぼんだ感じの図形が描けました。 この図形はスマホのマイクの部分になります。 「角丸長方形1」の名前を「マイク」に変更します。 
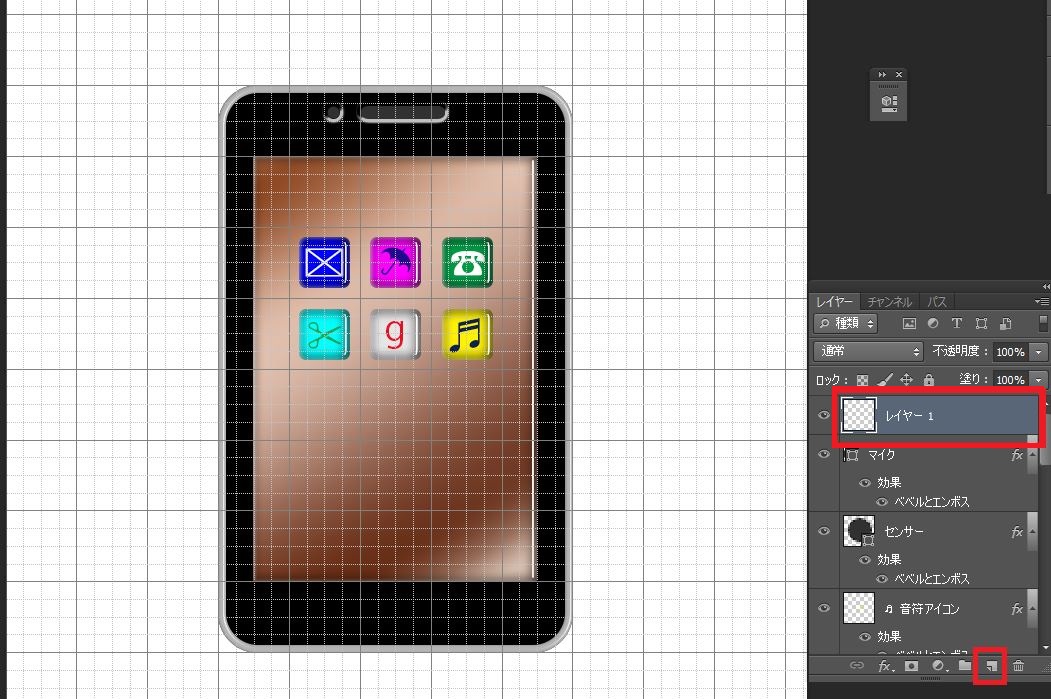
⇩ 「新規レイヤーを作成」をクリックします。 
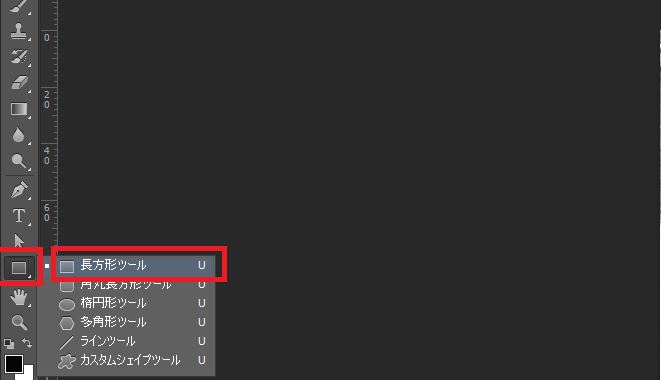
⇩ 画面左で長方形ツールをクリックします。 
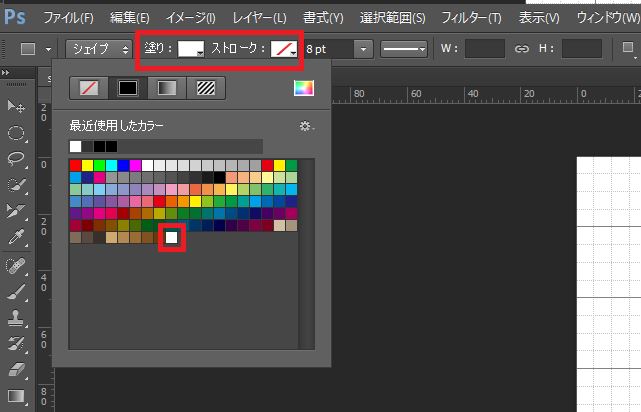
⇩ 画面上で長方形の塗りを白色、ストロークの塗りは無しに設定します。 
⇩
|
| ■PR■ | ||
|---|---|---|
|
|
||
TOP
Copyright (C) 2015-2024 Photoshopマスター All rights reserved.