これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 - パート3 |
スマホの作り方 - パート3 |
|
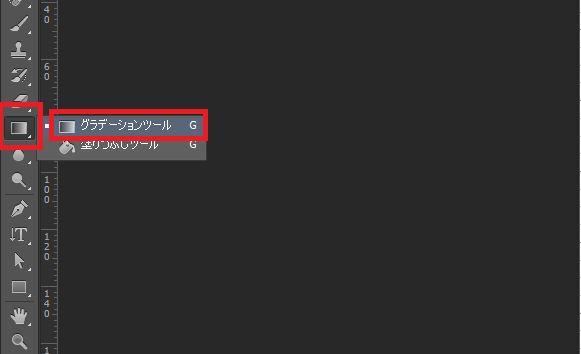
画面左からグラデーションツールをクリックします。 
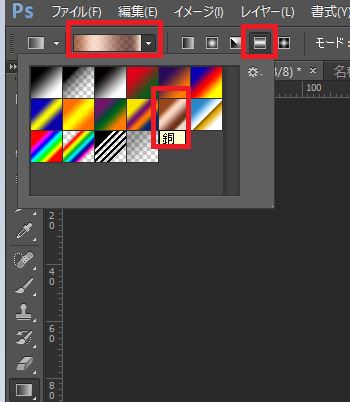
⇩ 画面左上でグラデーションの種類の銅を選択し反射形グラデーションをクリックします。 
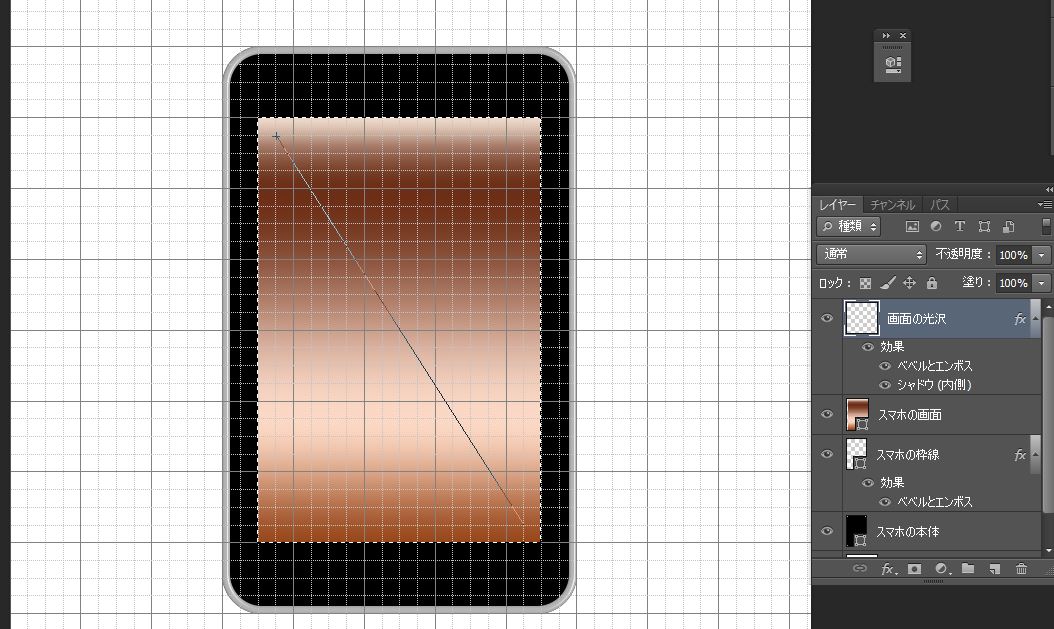
⇩ スマホの画面の左上から右下の方向にドラッグします。 
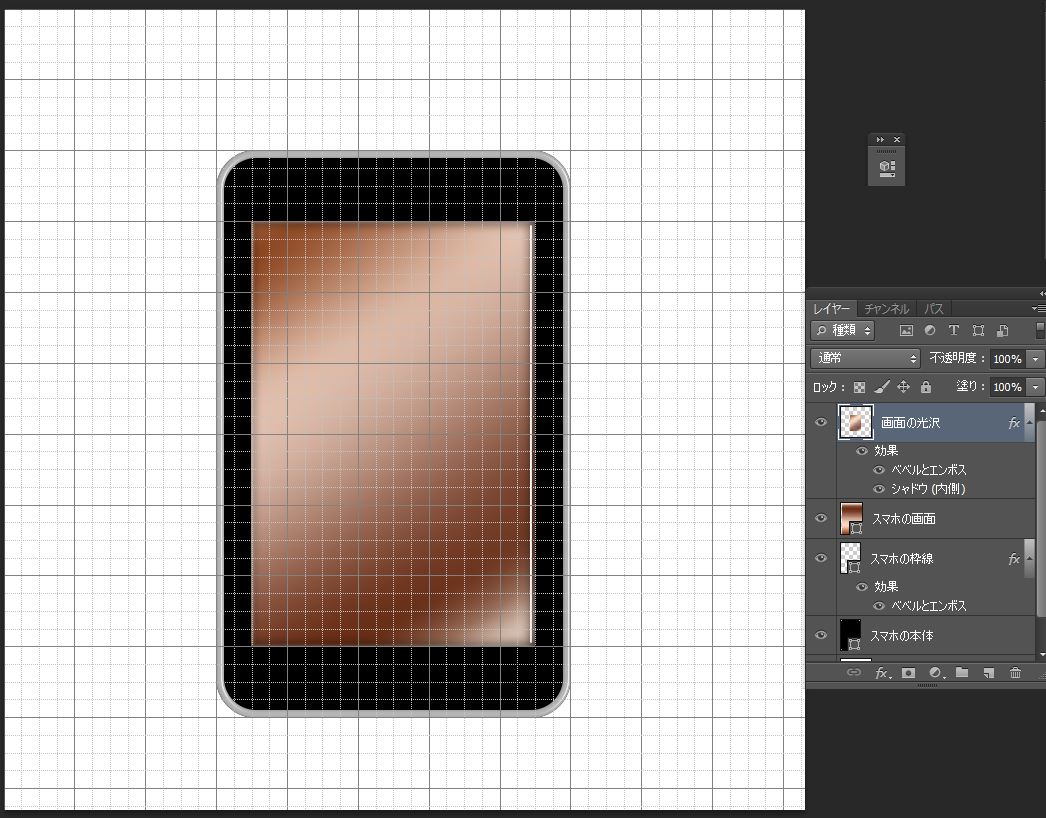
⇩ メニューバーの「選択範囲」→「選択を解除」で選択を解除しておきます。 スマホの画面が光沢のある画面に変わりました。 
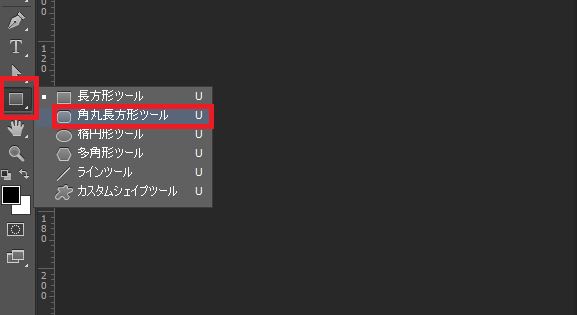
⇩ 画面左の角丸長方形ツールをクリックします。 
⇩
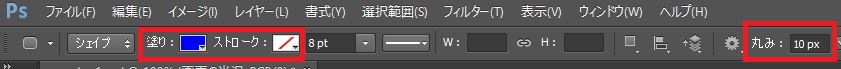
メニューバーの角丸長方形の塗りの色は青色、ストローク(線)は無しに設定しています。

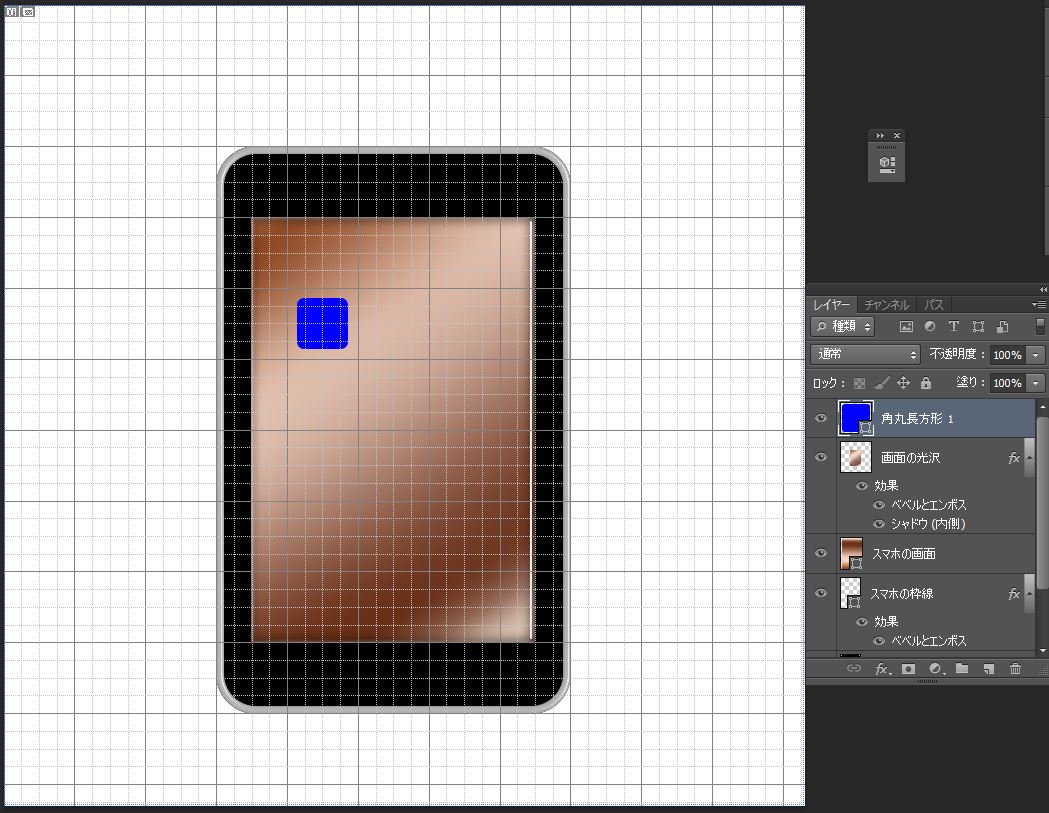
⇩ 図の四角いマス目の中に角丸長方形を描きメニューバーの「編集」→「パスを自由変形」で 大きさを調整し画面左上の移動ツールでマス目の中に収まるように位置も調整します。 これが画面内のアイコンになります。 
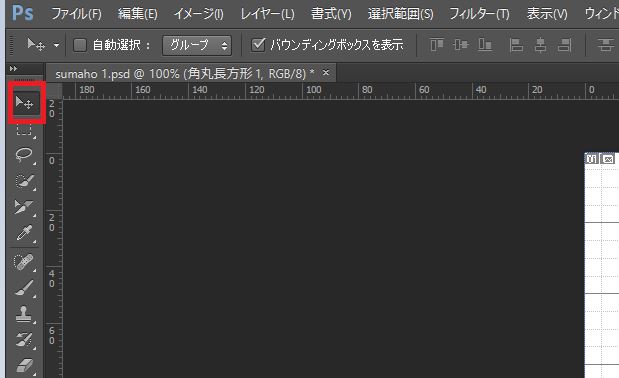
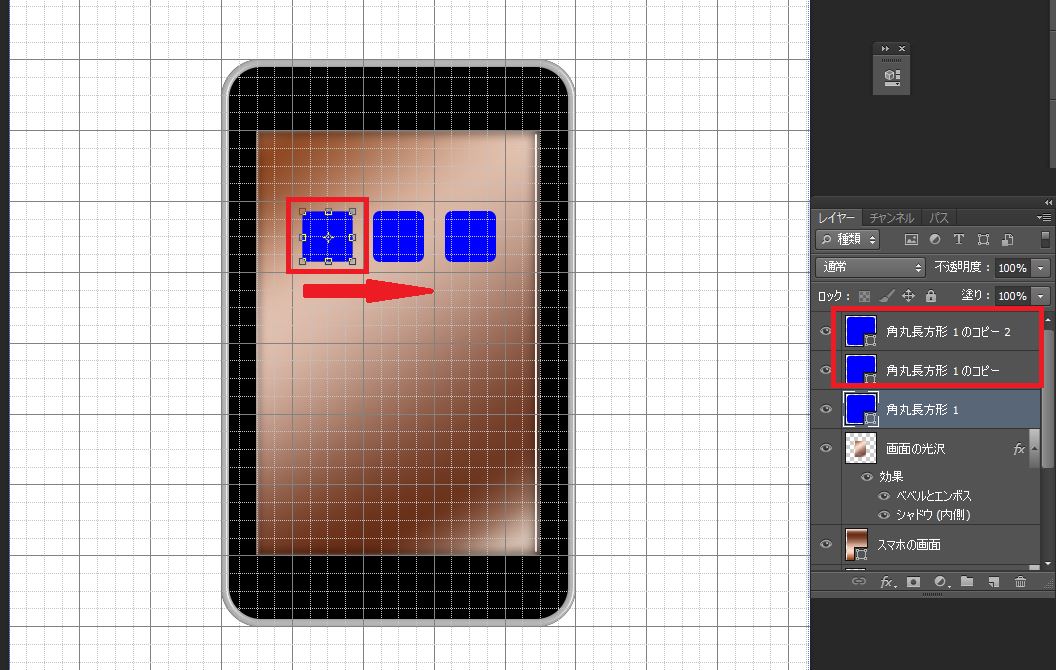
⇩ 画面左上の移動ツールを選択します。 
⇩ レイヤーパレットで「角丸長方形1」を選択した状態でキーボードの「Altキー」を 押したまま図形の上でクリックし右方向にドラッグすると図形をコピーできます。同様にもう一つ右端に 図形をコピーします。 
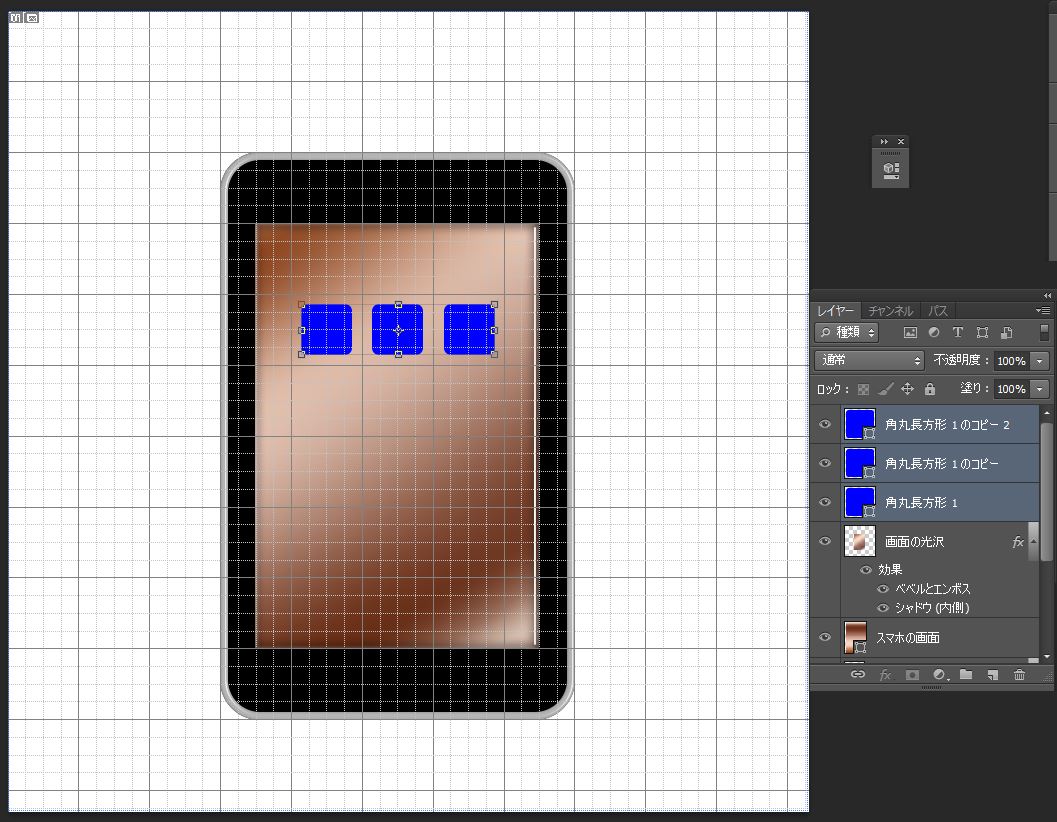
⇩ レイヤーパレットで「角丸長方形1」を選択した状態でキーボードの「Shiftキー」を押しながら 「角丸長方形1のコピー2」をクリックすると3つのアイコン(図形)を選択した状態になります。 
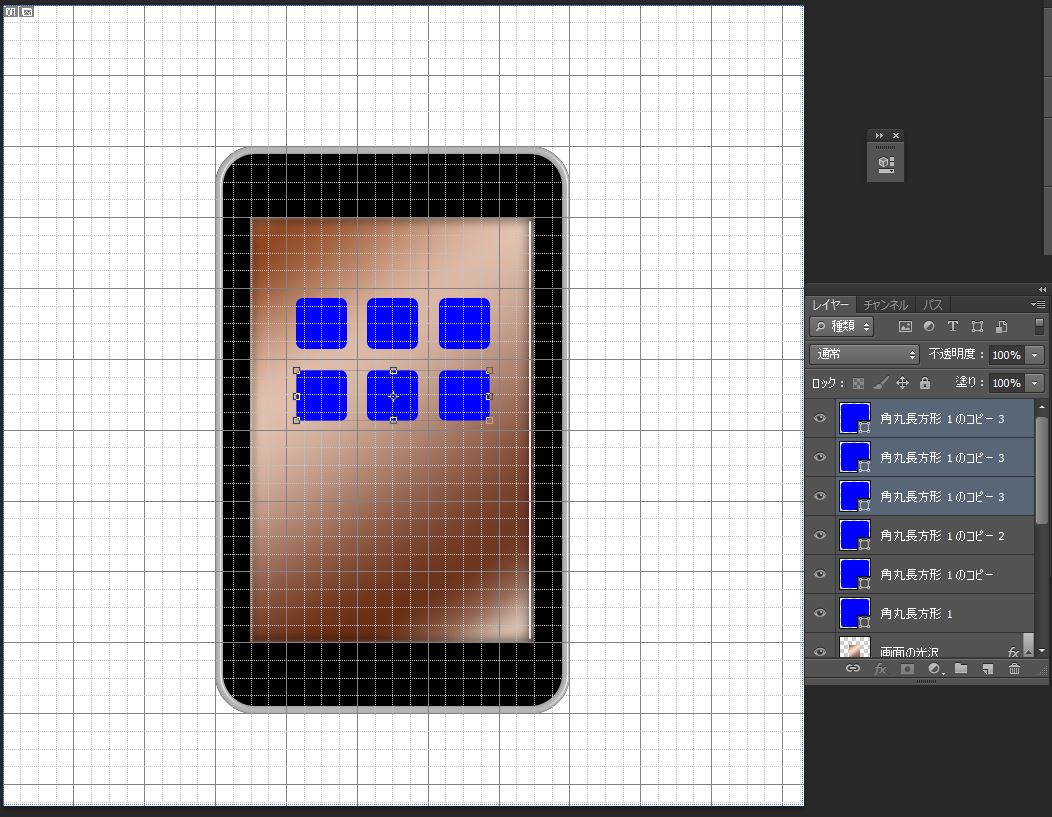
⇩ 選択されている3つのアイコンの上でキーボードの「Altキー」を押しながらクリックし 下方向にドラッグすると全部で6つのアイコンができます。 
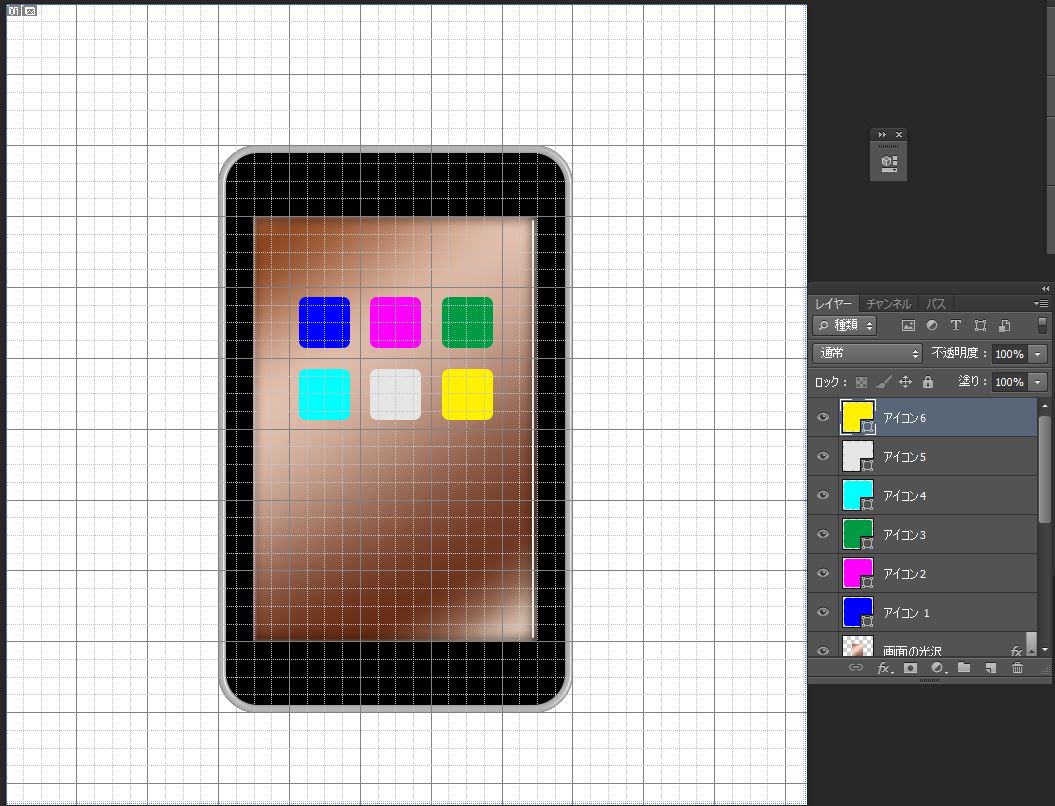
⇩ 図のように画面左から角丸長方形ツールを選択して画面上から最初に作ったアイコン以外のアイコンの色を変えて レイヤーパレットで6つのアイコンのレイヤー名も「アイコン1」~「アイコン6」に変更します。 
⇩
|
| ■PR■ | ||
|---|---|---|
|
|
||
TOP
Copyright (C) 2015-2024 Photoshopマスター All rights reserved.