これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 - パート4 |
スマホの作り方 - パート4 |
|
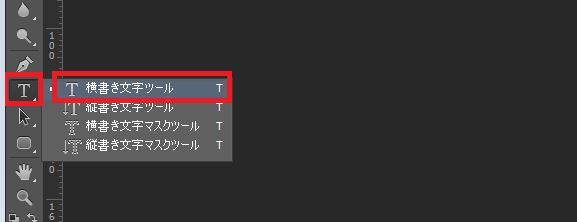
画面左から横書き文字ツールをクリックします。 
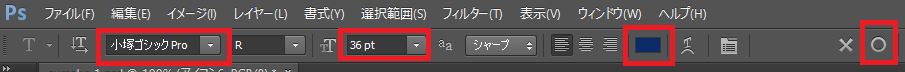
⇩ 画面上で文字の設定をします。 ここでは文字の種類は小塚ゴシックPro、文字のサイズは36pt、文字の色 は色アイコンをクリックして紫色に設定しています。 設定ができたら画面上部の中央にある○ボタンを 押して確定します。 
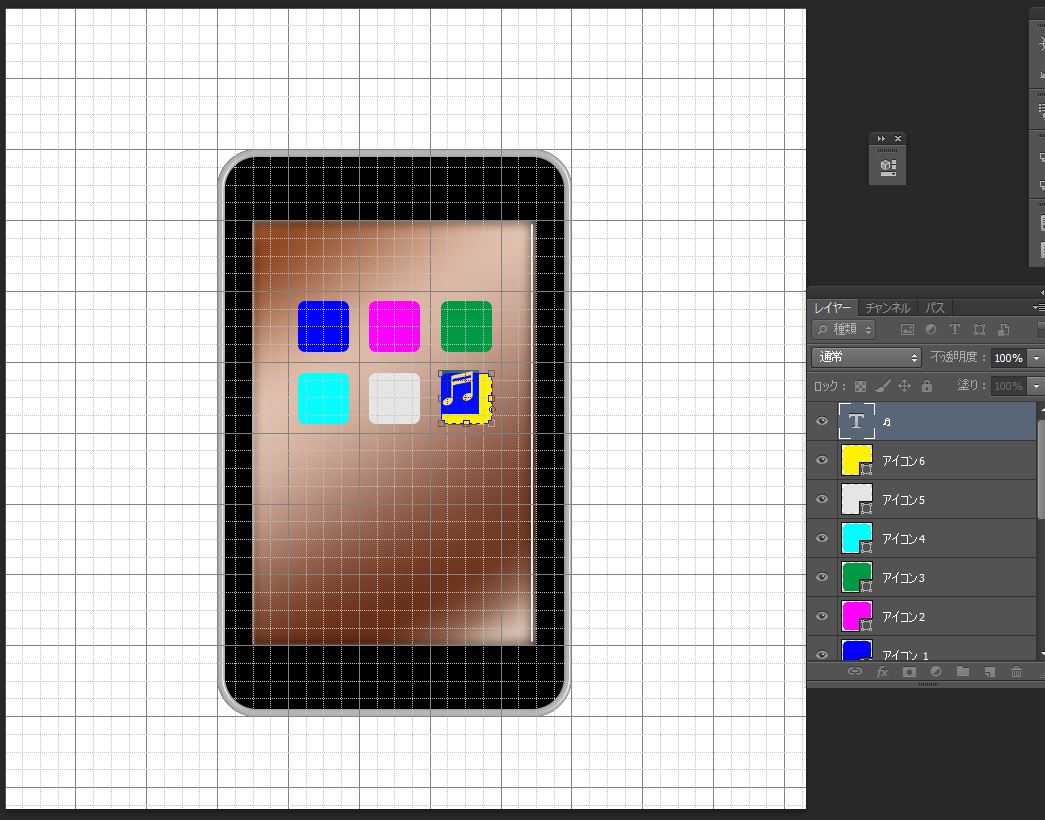
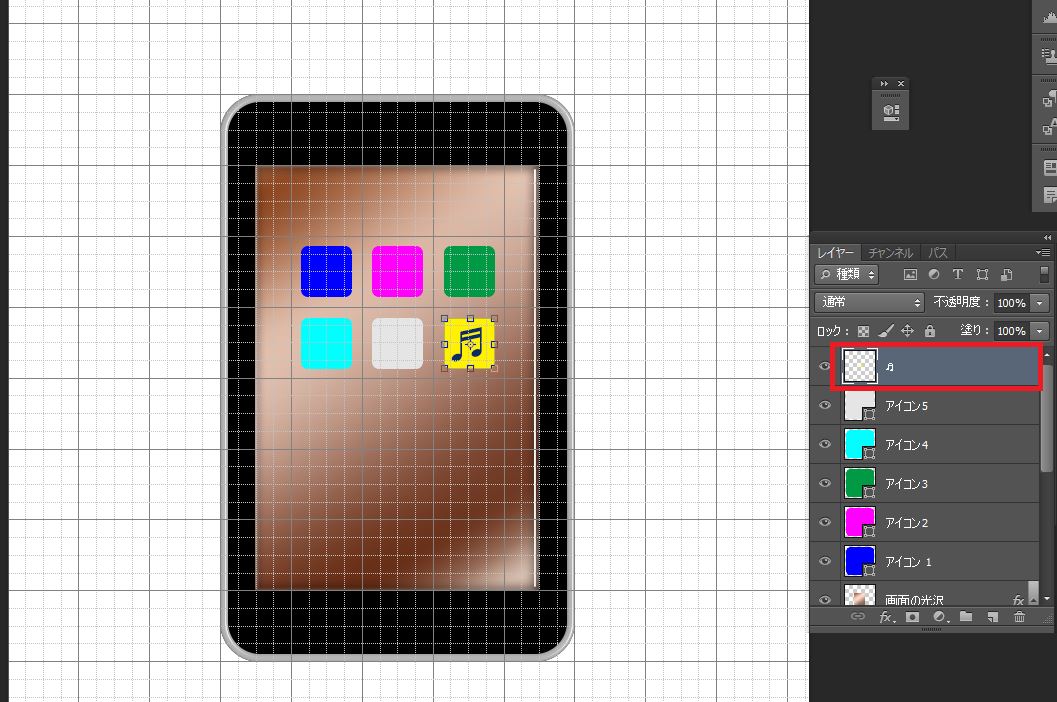
⇩ アイコン6のレイヤーが選択されている状態で上でキーボードでひらがなで「おんぷ」と入力しスペースキーを押して 音譜のマークに変換します。文字のみの入力ですが簡易な図形として使用できます。 アイコンの上に文字が書けました。 文字の位置は画面左上の移動ツールで 微調整します。 
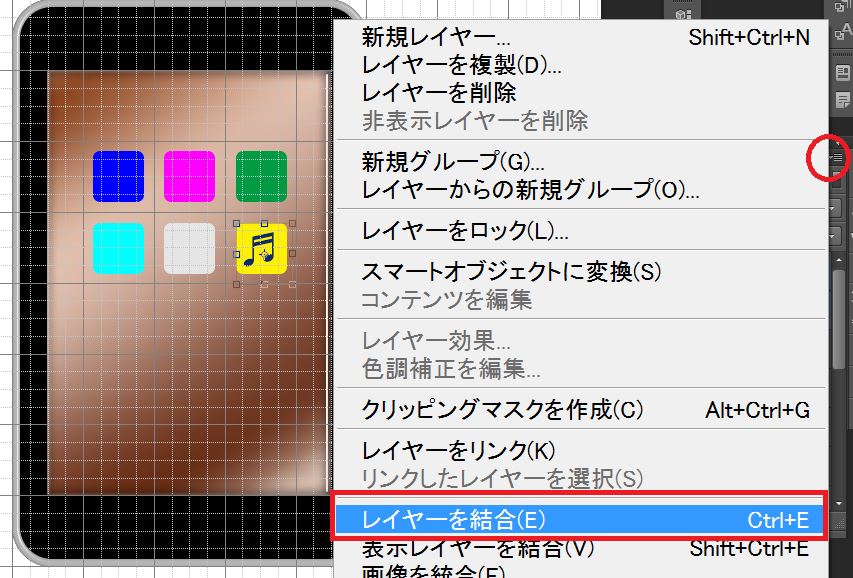
⇩ キーボードの「Ctrlキー」を押した状態でアイコン6をクリックし 右上のマークをクリックし「レイヤーを結合」をクリックします。 
⇩ 先ほど選択した文字レイヤーとアイコン6のレイヤーが結合し一つに なりました。 
⇩
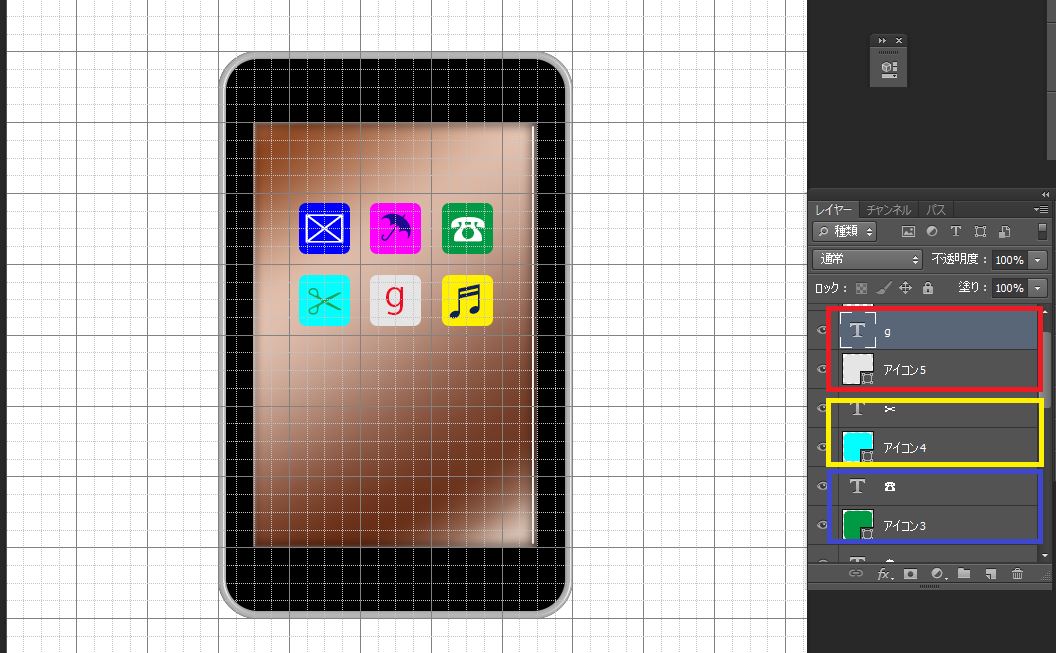
残りの5個のアイコンも上記の方法で塗りを設定し文字を入力します。
図の絵文字の入力方法はキーボードで以下のように入力できます。
「g」はGoogleの頭文字です。 あとは先程と同様に文字レイヤーとアイコンをそれぞれ 結合します。 
⇩
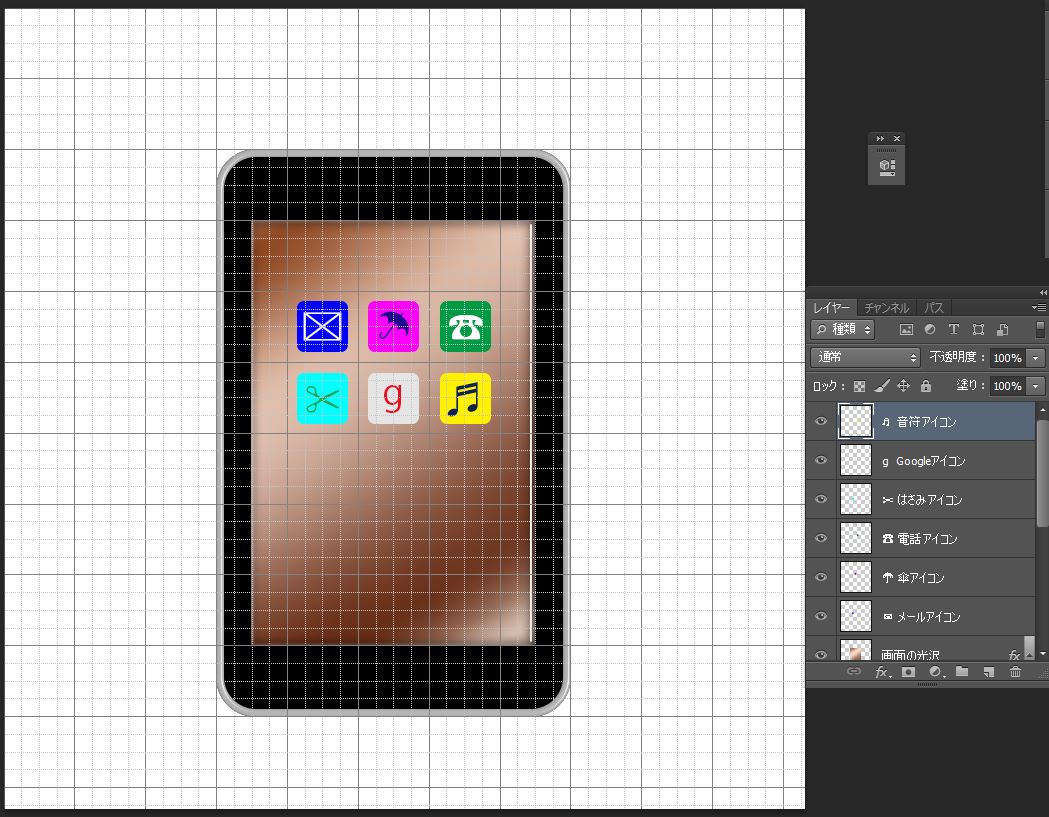
結合ができたら6つのアイコンの名前を図のように
変更します。

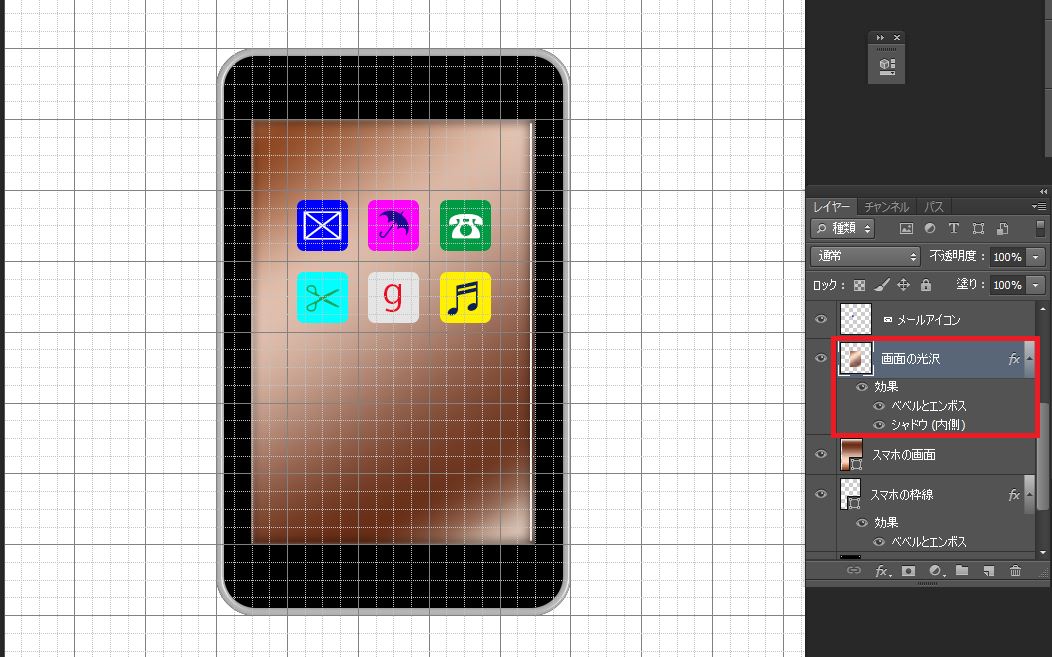
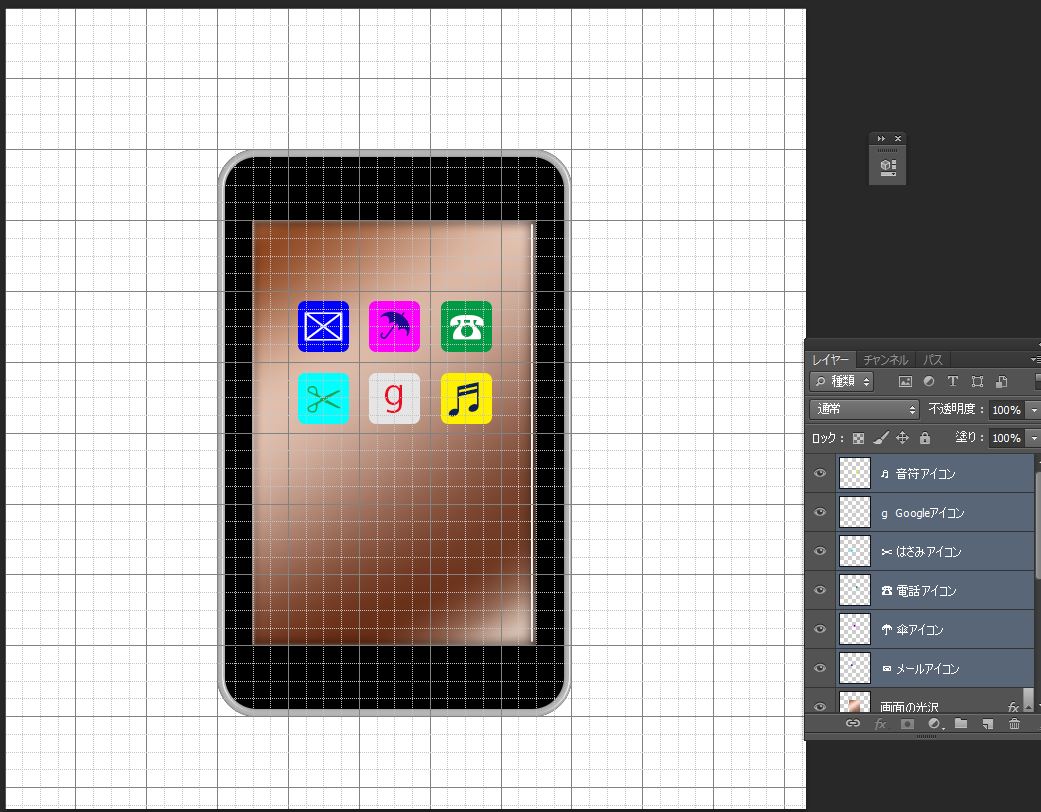
⇩ レイヤーパレットで少し下まで移動し「画面の光沢」をクリックします。 
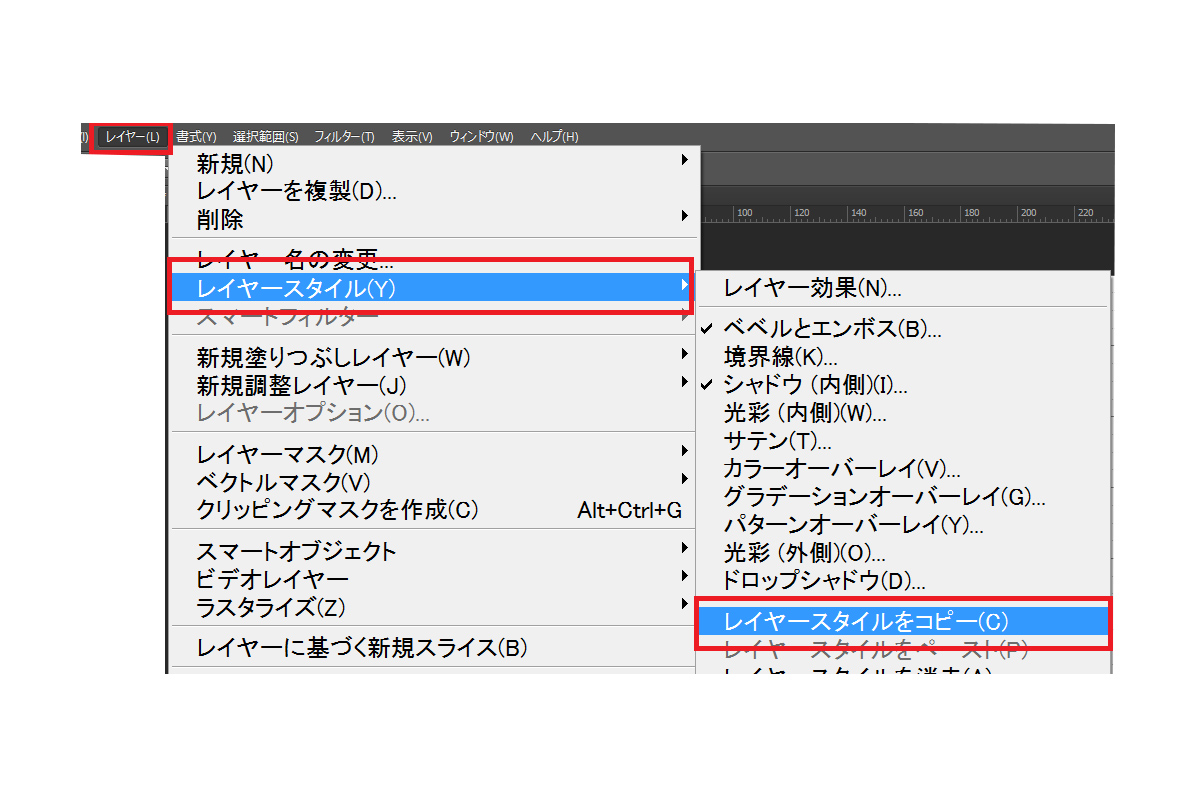
⇩ メニューバーの「レイヤー」→「レイヤースタイル」→「レイヤースタイルをコピー」の順にクリックします。 
⇩ 「メールアイコン」のレイヤーをクリックしキーボードの「Shiftキー」 を押しながら「音符アイコン」のレイヤーをクリックして6つのアイコンを選択します。 
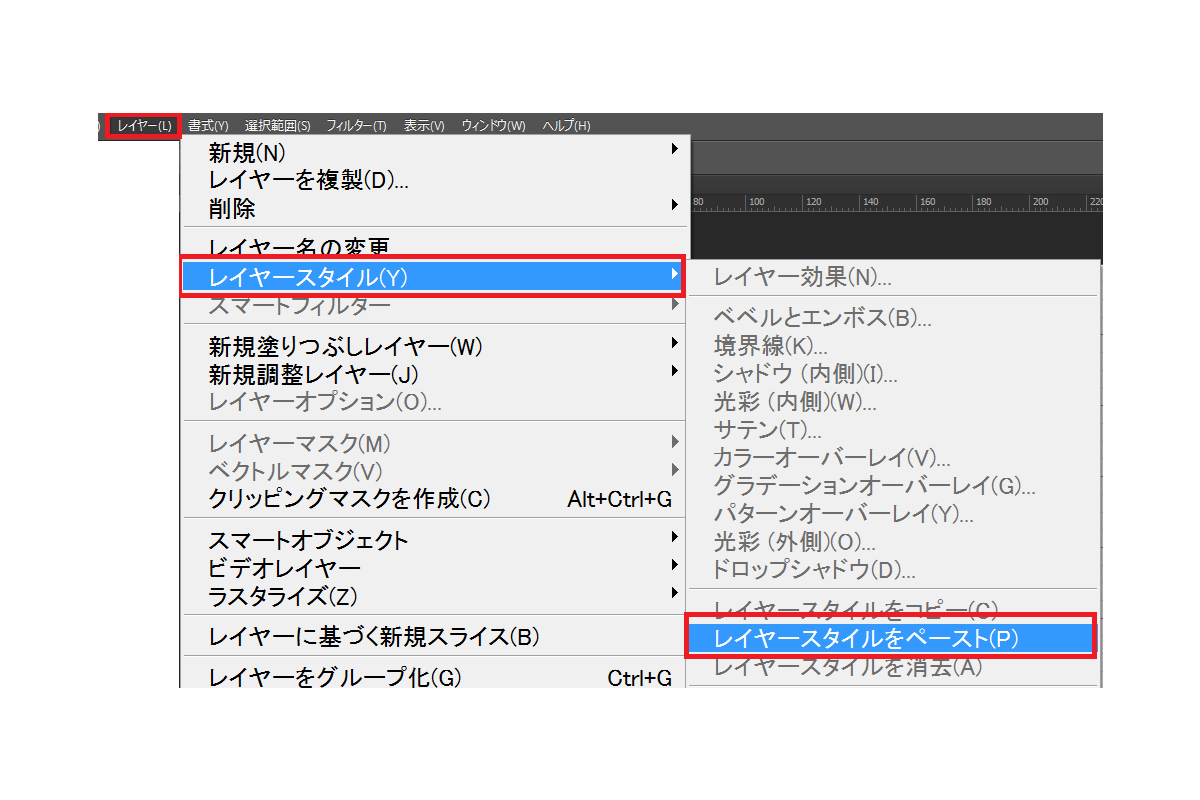
⇩ メニューバーの「レイヤー」→「レイヤースタイル」→「レイヤースタイルをペースト」の順にクリックします。 
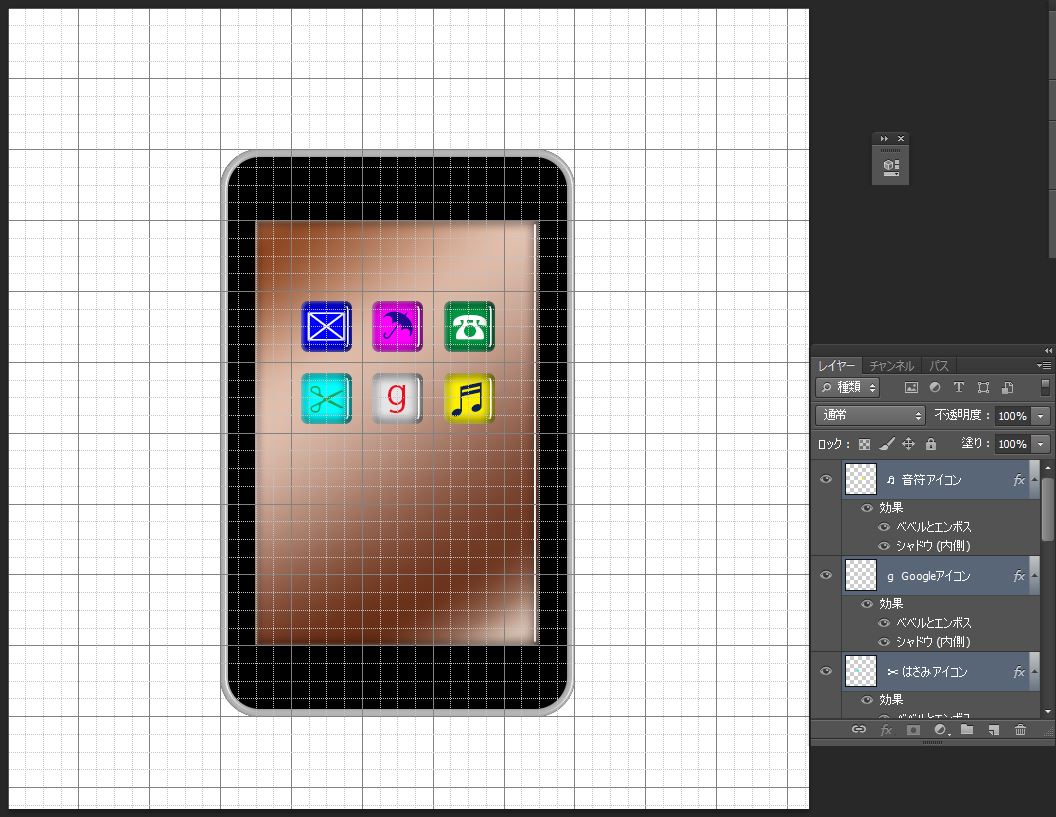
⇩ 6つのアイコンにも「画面の光沢」のレイヤースタイルが適用され 光沢感のある状態になりました。 
⇩
|
| ■PR■ | ||
|---|---|---|
|
|
||
TOP
Copyright (C) 2015-2024 Photoshopマスター All rights reserved.