これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。
|
初心者の為のPhotoshopの解説サイトです。画像の切り抜きや合成の方法などを
写真付きでわかりやすく解説しています。
これからPhotoshopを勉強したい、復習したいと思っている方に役立つサイトです。 |
| TOP >スマホの作り方 パート7 |
スマホの作り方 パート7 |
|
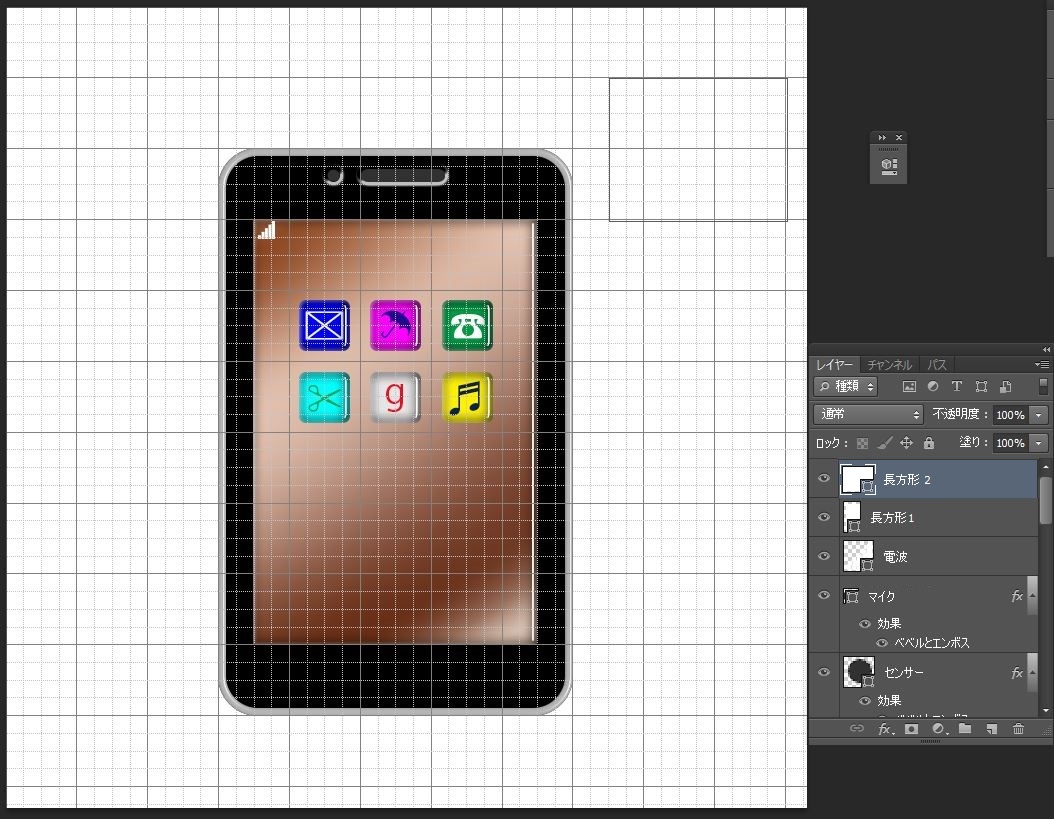
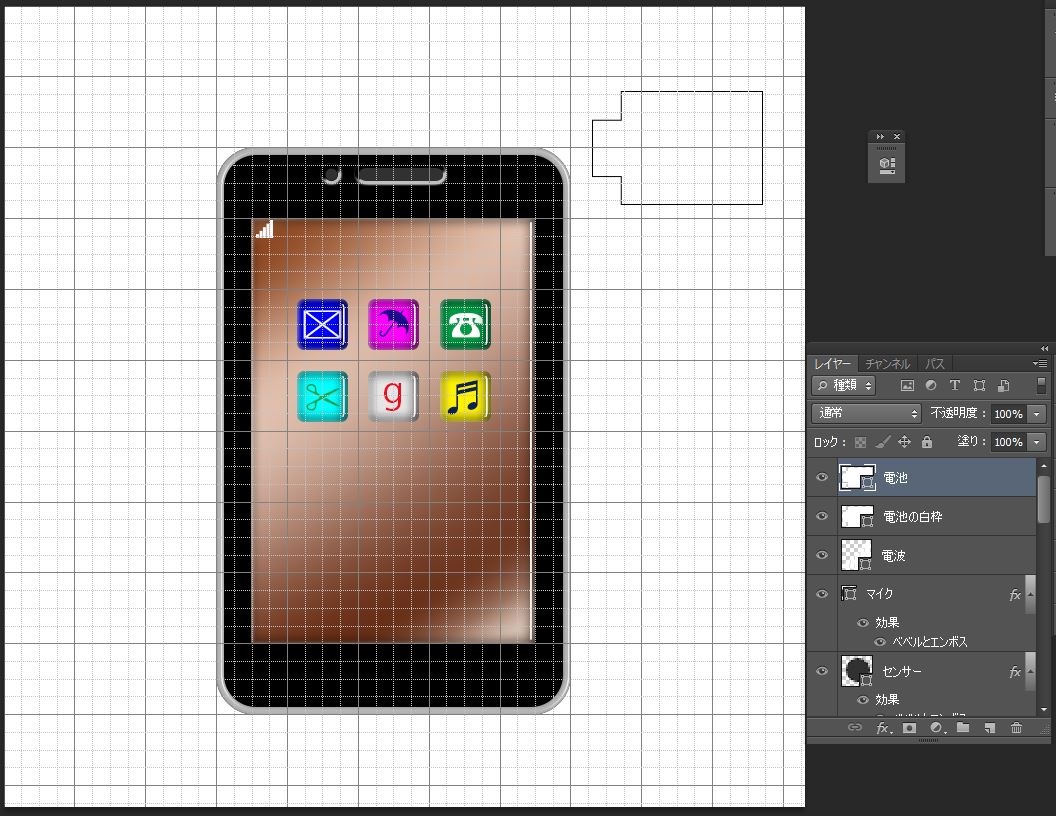
さらに図の位置でもう一つ長方形を描きます。 
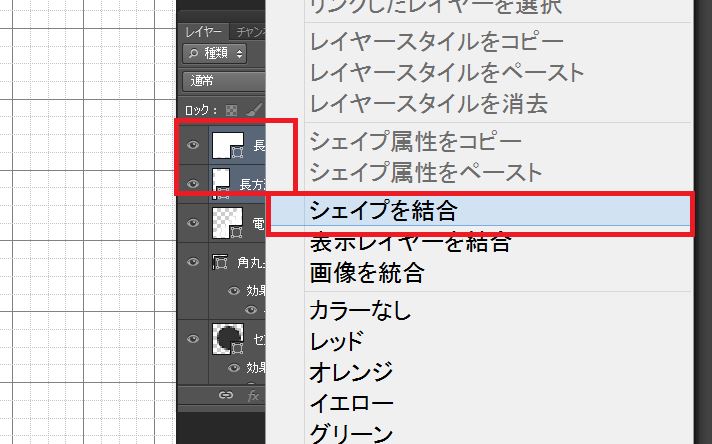
⇩ キーボードの「Ctrlキー」を押した状態で2つの長方形のレイヤーを選択し、 右クリックで「シェイプを結合」をクリックします。 
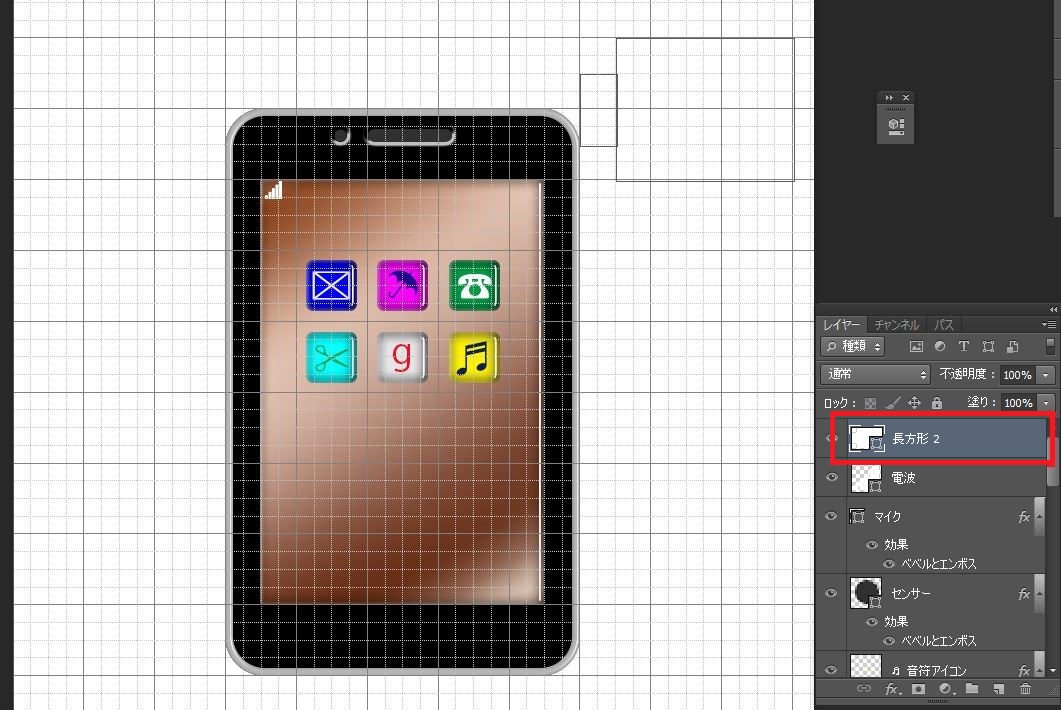
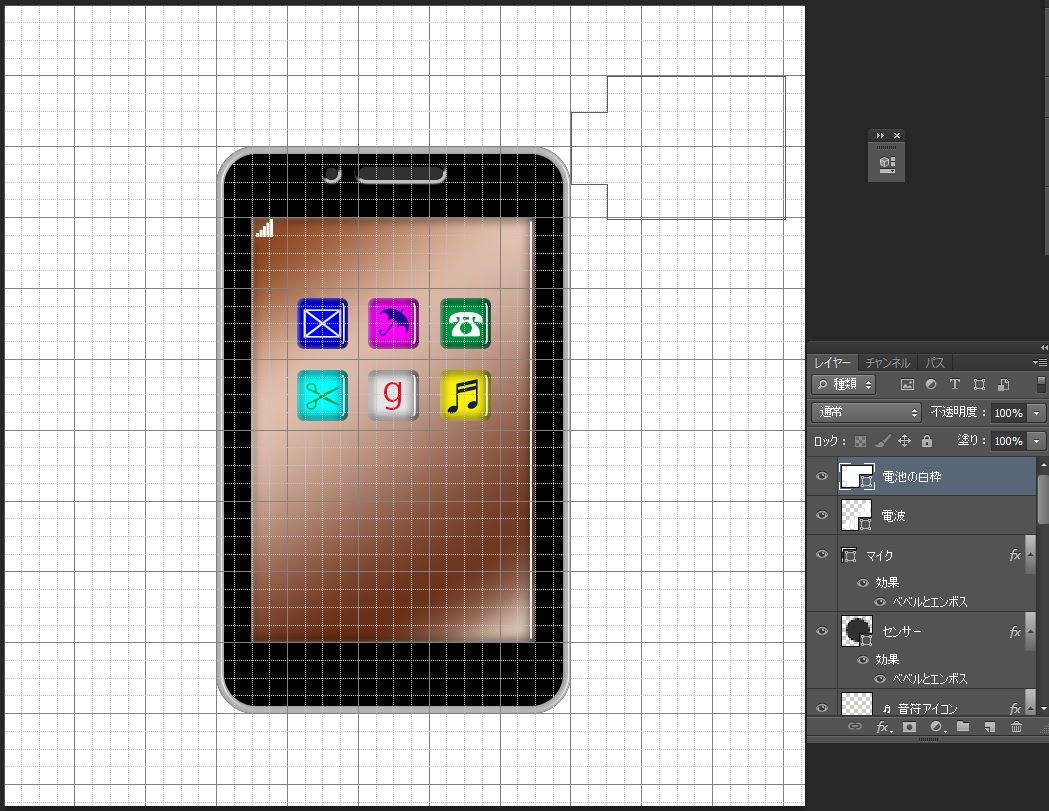
⇩ 「長方形2」のレイヤー名を「電池の白枠」に変更します。 電池の枠の図形を見ると余分な線があるので消すようにします。 
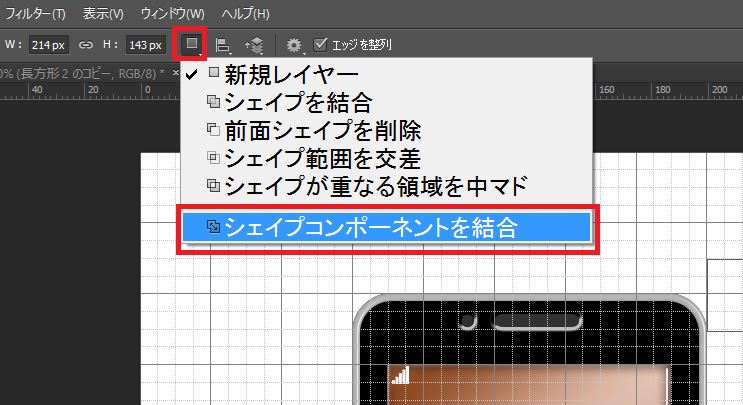
⇩ 画面上で四角いマークをクリックし「シェイプコンポーネントを結合」をクリックします。 
⇩ 2つの長方形が合体し1つの長方形になりました。 
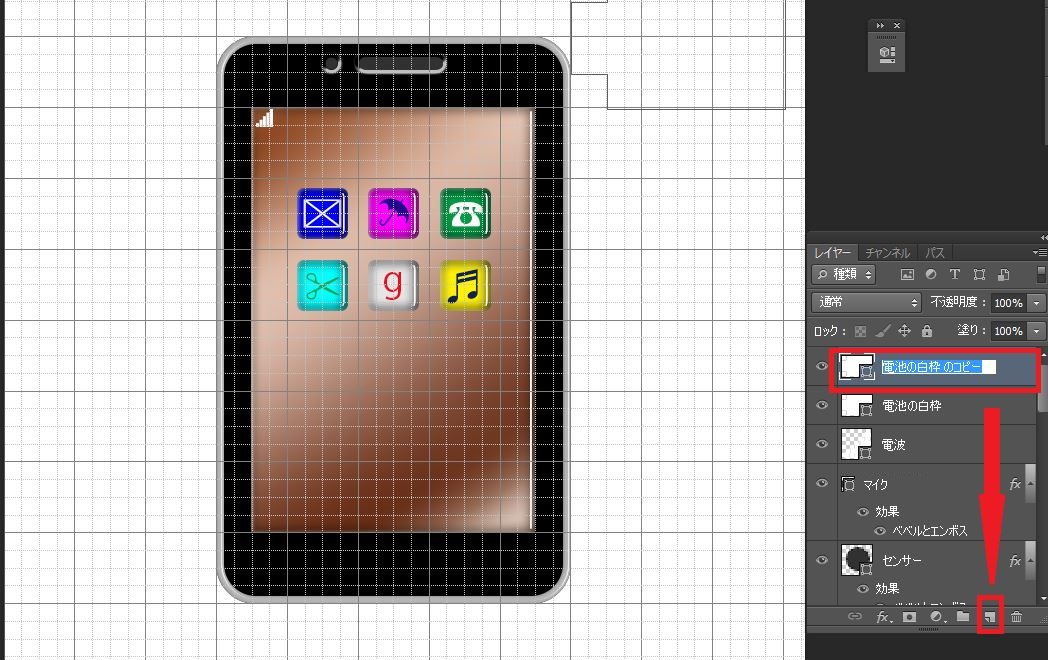
⇩ 「電池の白枠」のレイヤーをクリックし下の赤い四角の部分までドラッグして 「電池の白枠のコピー」レイヤーを 作成し「電池」というレイヤー名に変更します。 
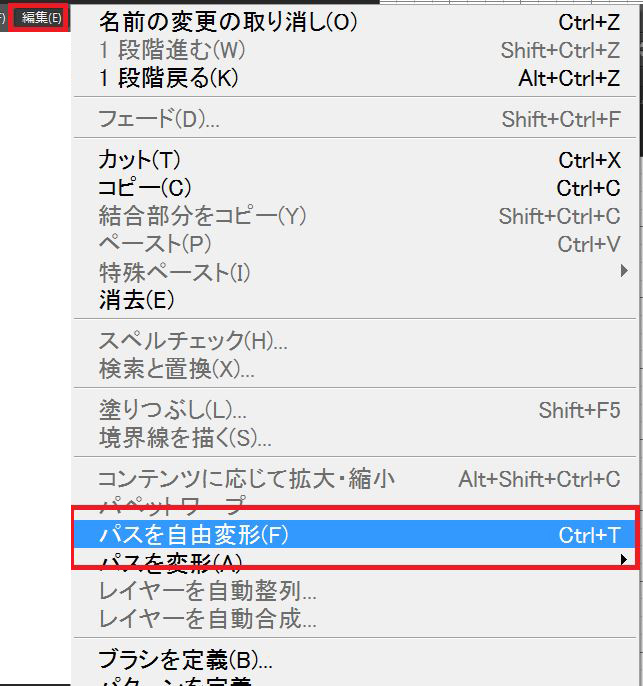
⇩ メニューバーの「編集」→「パスを自由変形」の順にクリックします。 
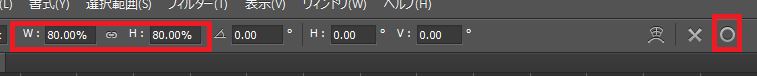
⇩ 画面上で電池の図形(電池の白枠のコピー) の幅を100%から80%に縮小、高さも100%から80%に縮小し右側の○ボタンを押して 確定します。 
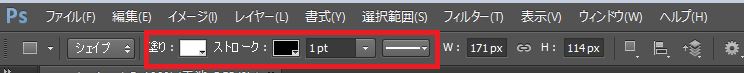
⇩ 画面左の「長方形ツール」が選択されているのを確認し 画面上で電池の図形の塗りを白色、ストロークの色を黒に、ストロークの幅は1ptに設定します。 
⇩ これで枠線の色が違う少しだけ縮小した電池の図形ができました。 
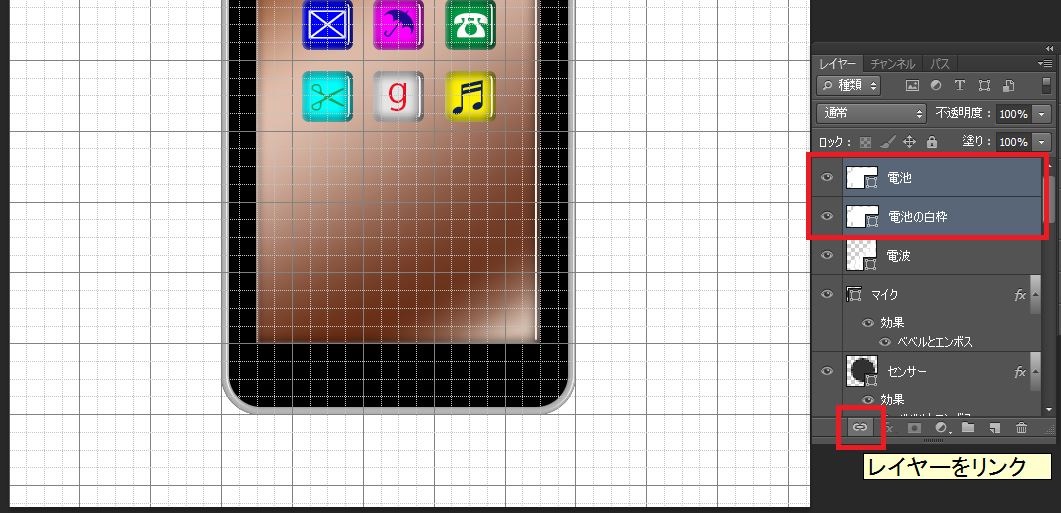
⇩ キーボードの「Ctrlキー」を押しながら「電池」のレイヤーと 「電池の白枠」のレイヤーを選択し下にある「レイヤーをリンク」をクリックします。 これで2つのレイヤーの図形がいっしょに移動できるようになります。 
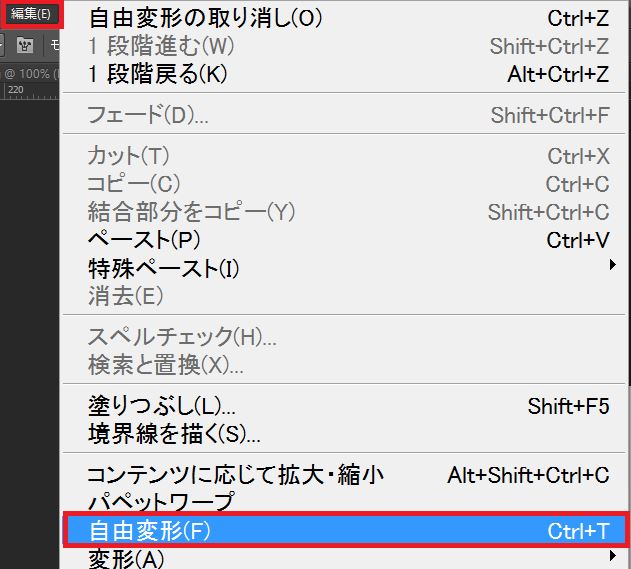
⇩ メニューバーの「編集」→「自由変形」の順にクリックします。 
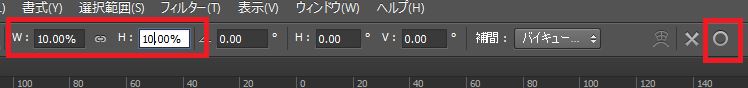
⇩ 画面上でリンクした図形の幅を10%、高さも10%に設定し右側の○ボタンで確定します。 
⇩
|
| ■PR■ | ||
|---|---|---|
|
|
||
TOP
Copyright (C) 2015-2024 Photoshopマスター All rights reserved.